Optimizing your website with Call-to-Action (CTA) buttons is crucial for generating leads. This article shows how to create CTA buttons within Notion's constraints and how Super can enhance them to maximize lead generation potential.
The primary purpose of your Notion website is to generate leads for your business. It doesn’t matter what products or services you sell, or how big or small your business is - you want a relevant audience to land on your website pages, check out your content, and eventually convert into paying customers.
Getting visitors is one thing but to turn them into customers, you must optimize your website for conversions. Conversion Rate Optimization (CRO), in simple terms, is the process of making the transition from visitor to customer as smooth as possible.
It involves planning milestones and the path between them.
One of the most important tools of CRO is the Call-to-Action (CTA) button. CTAs, when introduced at the right places with the right text give the reader the impetus to click on them. By linking the button to an important page like your contact page or signup page, you get visitors to the stage where they must decide if they want to begin an association with your business.
So, in effect, a website that is not optimized with the right CTAs will not generate leads to its best potential. While Notion helps you set up a website, it doesn’t offer the features you need to create the perfect CTA buttons. In this article, we will show you how to create one within the limitations of Notion. We will also cover how Super can take the CTA buttons to the next level.
Here are the 5 steps to create a button on Notion:
1. Add a Callout block to your Notion page
The Callout block is the closest thing to a button in Notion. We will show you how to customize it and turn it into a functional CTA button.
Open the Notion page and scroll to the point where you want to add the clickable button.

Hover over the empty block there to find the ➕sign. Click on it to see the complete list of all the blocks that Notion supports.

Keep scrolling till you find the Callout block and click on it.

Notion inserts the Callout block as seen in the above image.
Another way to add the block is by typing /callout. As soon as you start typing that, Notion floats the block type to the top and you can click on it to select it.
2. Change the color of the Callout block
You want the CTA button to stand out in contrast from the rest of the page. By choosing the right color, you can ensure that the button grabs more eyeballs and thus generates more clicks.
For now, the Callout block is the CTA button. To change its color, click on the Drag icon that shows up when you hover over the block. Notion pops up a list of actions you can take.

Click on Color to see color options available for the text in and background of the Callout. Select the combination that makes your CTA stand out.
You can also change the icon by clicking on the current one. Choose one that aligns with the CTA text. We will talk more about it in the subsequent sections.

3. Center align the Callout block
The Notion custom buttons attracts the most attention when it appears at the center of the screen. However, there is no straightforward way to center align a block on Notion.
There is a workaround though.
Even though it’s limited in its page layout capabilities, Notion makes dragging and dropping blocks easy. You can easily move a block to the left, right, above, or below another.
By adding two empty blocks, one to the left and the other to the right of the Callout block, you can align it center.
An easier way to center align the clickable Notion button is by creating columns. You can do that with the “columns” block in Notion. You can initiate it by typing “/columns” right above the call-out block. With that, Notion will display the option to select from 2-5 columns. Select the option - “3 Columns.”
This prompts Notion to create a block with three equal-width columns, with the one in the center placed exactly in the middle of the page. Drag and drop the call-out block into column #2 to center align it.
Yet another way to center align the callout block is by using code.

The above image shows what the Callout block looks like when snuggled between two blocks.
It already looks like a CTA block. Let’s make it clickable.
4. Add the CTA text
The CTA text is what gently nudges the readers to take action. It tells readers what you want them to do.
But today, with so much marketing everywhere, no one wants to be “sold” anything. They want to make informed decisions and dislike pushy marketing tactics. It may sound counterintuitive, but your CTA button must give them the option to not click as well. This means, CTAs like Click here or Click Now are a big NO.
Instead, try to align the CTA button with the visitor’s intent. This tactic helps the content segue into the CTA button while progressing the narrative in the terms of the customer journey.
For example, if someone visited a page with the intent to learn how to create a Notion website, the CTA should read Get started for free or Create your Notion website fast. The CTA talks about the Notion website creation process, which aligns with the visit intent, but words like - free and fast imply that the next page has something extra that the visitor might be interested in.
5. Add Notion Button Link
The CTA button must guide visitors to the next milestone in their journey to becoming a customer. It must take them to another page that offers the new information they seek after consuming the content on the current one.
For example, a visitor on a product page on Amazon would want to explore one of the two options - adding the product to the cart and exploring similar products. Amazon has CTAs catering to both avenues.
You should not link the CTAs to a money page every time. You must do that only when the money pages naturally fit the flow, only when you are sure that the visitor has hit all the previous milestones in their journey and the money page is the only one left.
Once you are sure about the page that the CTA button links to, hyperlink the CTA text on Notion in two simple steps:
- Highlight the CTA text to see the new pop-up and click on Link.
- Paste the link.


That’s it! Your CTA button is ready.
But it doesn’t look attractive, it doesn’t really stand out from the page either. In short, it doesn’t look click-worthy.
Let’s change that with Super.
6. Style the action button with Super
Super helps you create Notion buttons that people want to click. It adds finesse and offers design features that make the CTA button truly stand out.
Let’s explore how Super can turn your Notion button from this:

To this:

It’s a simple three-step process:
1. After you set up your website on Super, click on the Code option in the dashboard.

2. Super will open the Global site code view.

3. Add the code to the CSS section and hit the Save button.

And it’s done! It’s easy to create aesthetic buttons on Notion with Super.

Alternative method for creating a Notion button with Super
You can create a button simply by making hyperlinked text bold and adding custom CSS to your Super dashboard. This is a global change, so you need to be careful when making hyperlinked text bold on any page of your site because it will convert into a button.
Here’s how it works:
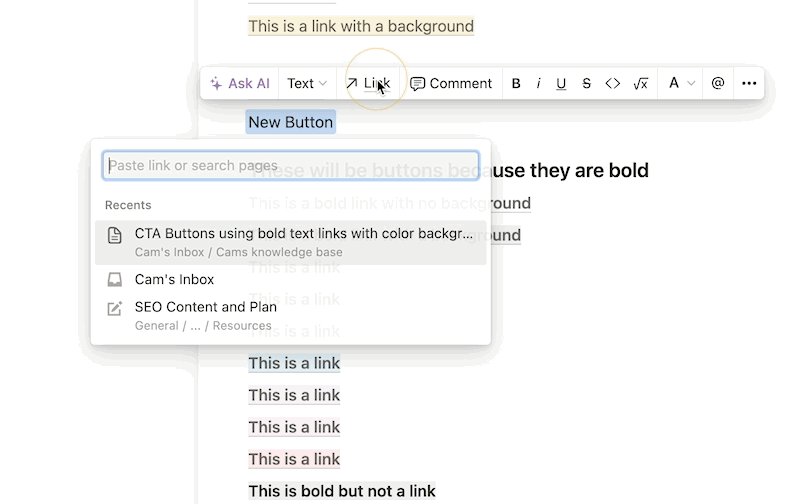
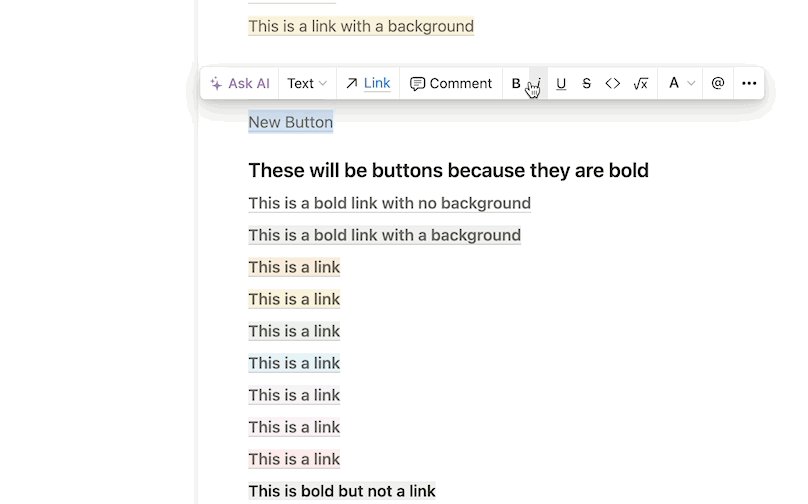
- Select all the text in the block (don’t select the block itself; just select the text)
- Make the text bold
- Set a background color
- Paste the link

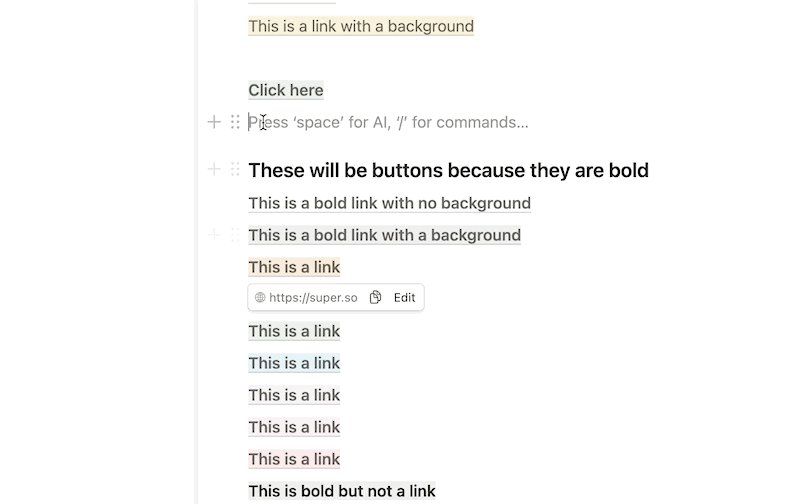
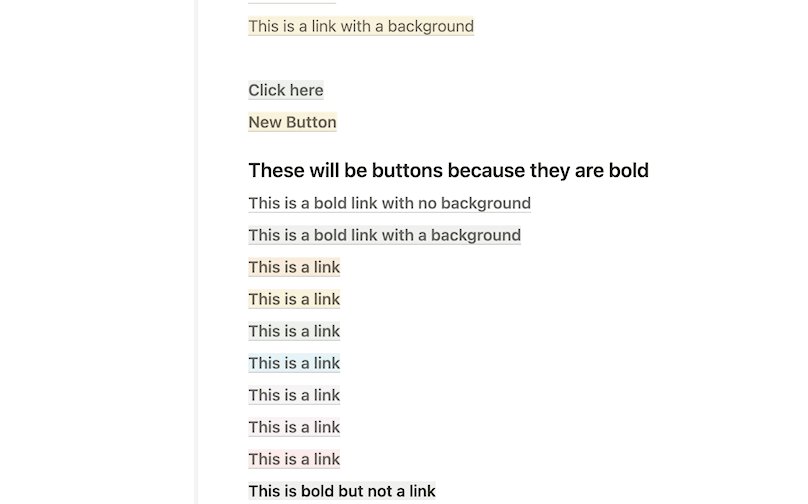
Here are some examples:
This is a link - as the hyperlinked text is not bold
This is a button - since the hyperlinked text is bold
Furthermore, these won’t be buttons:
This is a link with a background
But these will be buttons because they are bold:
This is a bold link with no background
This is a bold link with a background
However, This is bold but not a link. Highlighting text alone won’t turn it into a button, you need to hyperlink it.
- Finally, add the following code to your Notion site by visiting the ‘Code’ section of your Super dashboard, opening the CSS tab, and pasting the code into it.


