Find out how to add a customizable footer to your site and make navigation easier for your site visitors. You can create a responsive footer that’s ready to go in a few clicks.
Custom footer overview
A website’s footer is a content block located at the bottom of your site – repeated across every page. Similar to a navbar, its primary purpose is for your site visitors to find key information or links.
Pick a footer type
Under Footer Type, you can select one of the three types of the custom footer—open the toggles for an example:
If you have changed your mind about having a footer, select None, and it will be removed.
Add page links to your footer
You can add footer links to internal or external pages in the Links section:
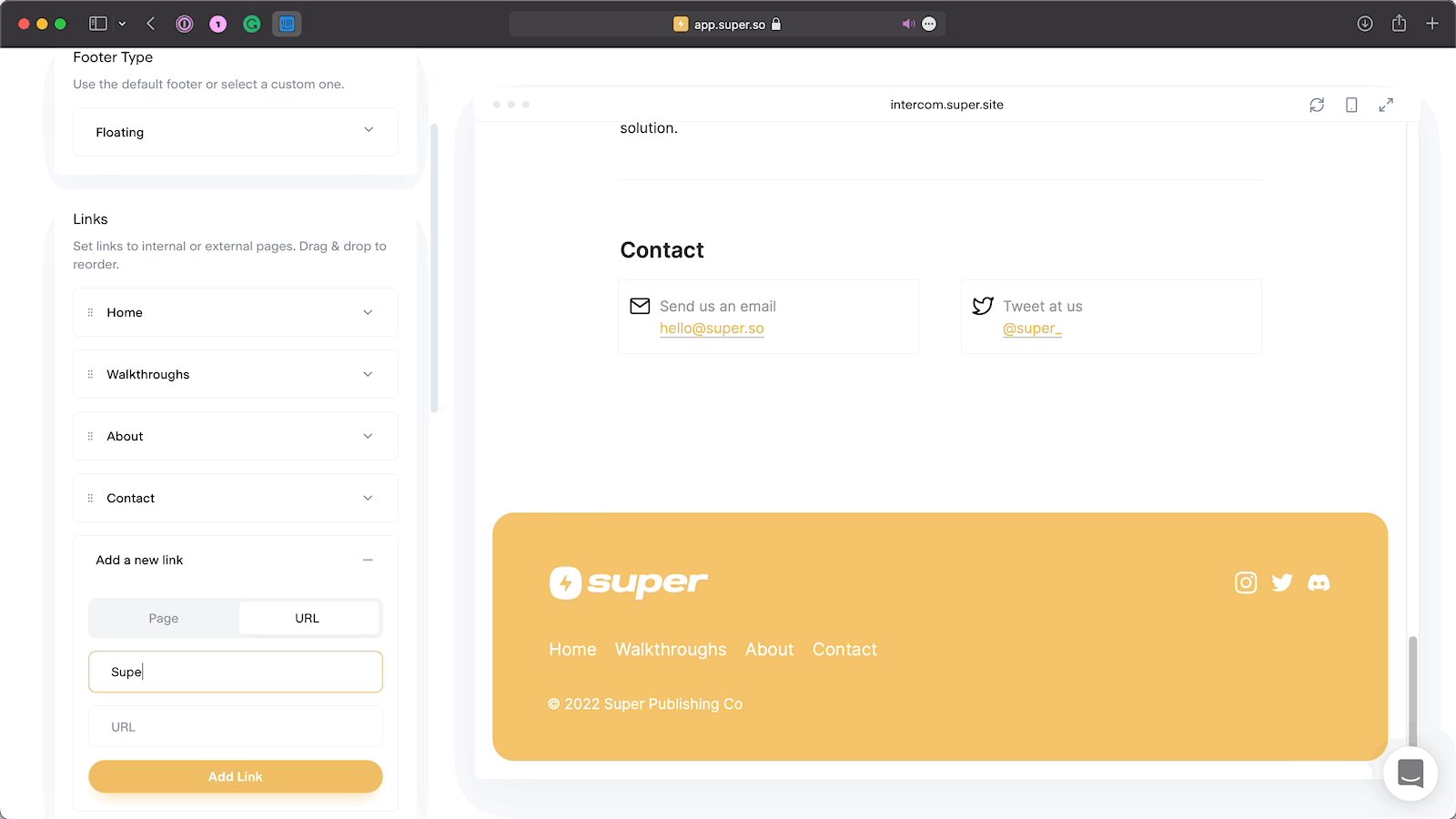
- Press Add a new link
- Type in the title of your link
- Select Page for an internal page link or URL for external
- Press Add Link, and it will be added to your footer
- To delete a link, click on it and press Remove Link
Each new link you add will be stacked vertically if you use Stack footer or horizontally if you use Corners or Floating footer.

You can drag and drop links to reorder them. There are no limits to how many links you can add but be mindful of the audience visiting your site – too many links can make it difficult for users to navigate.
Add link lists and columns to your footer menu
On larger sites with many sections and many pages, a standard footer cannot contain all the links that may be needed for your users to navigate easily.
Your super footer can have up to four columns, allowing you to group and organize links in a way that makes it easy for users to find what they're looking for. Each column can contain multiple links related to different sections of your website.
To add links to your footer columns, follow these steps:
- Go to your site's dashboard and select "Footer" to access footer settings.
- In the "Footer items" section, click "Add item".
- Enter the title of your list.
Once the list is added you can move menu items into the list, or add new items in the list. Repeat these steps to add more links to the desired columns.
You can drag and drop links within and between the lists to rearrange them. This allows you to customize the order and grouping of links based on your website's structure and user needs.
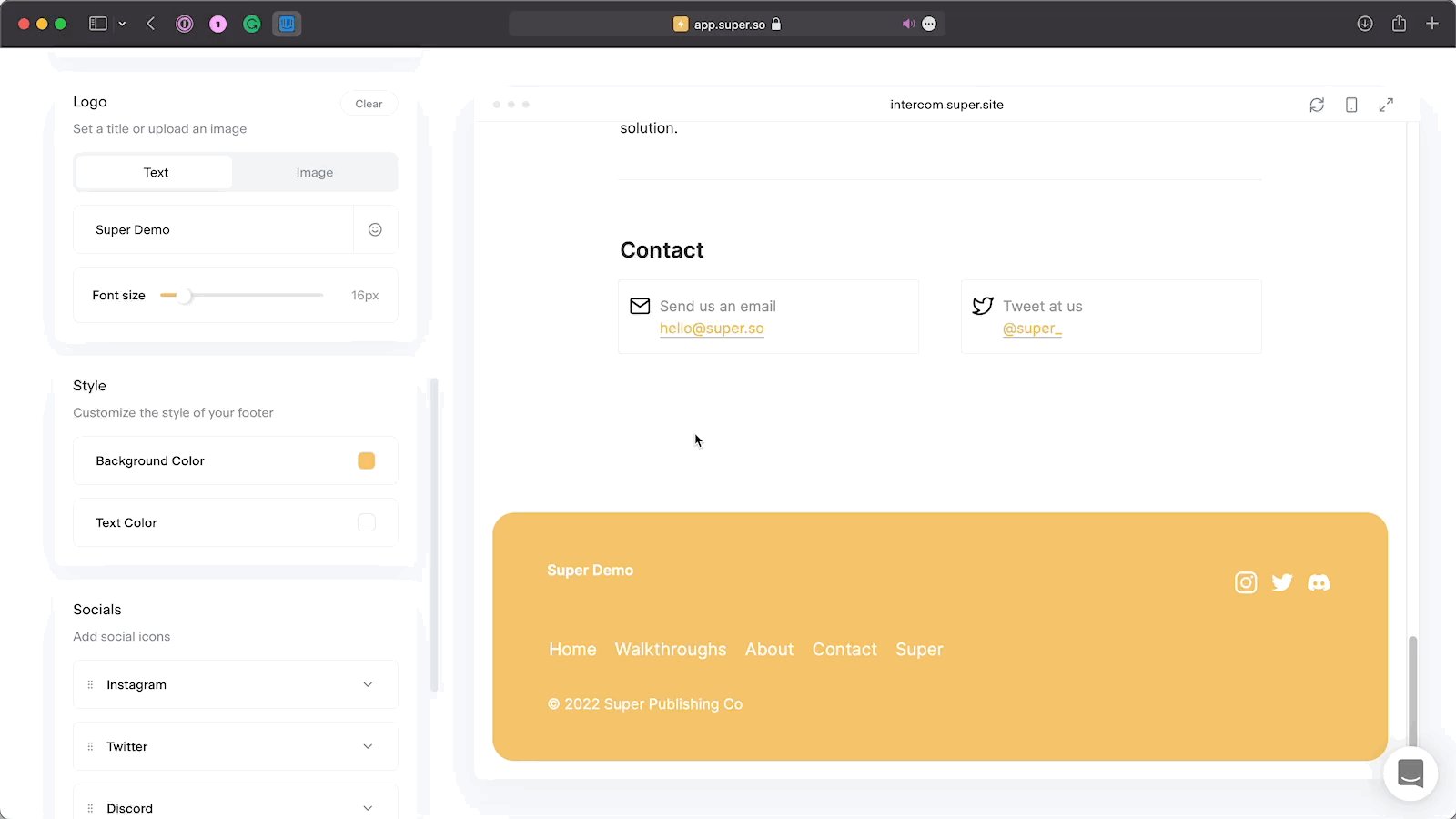
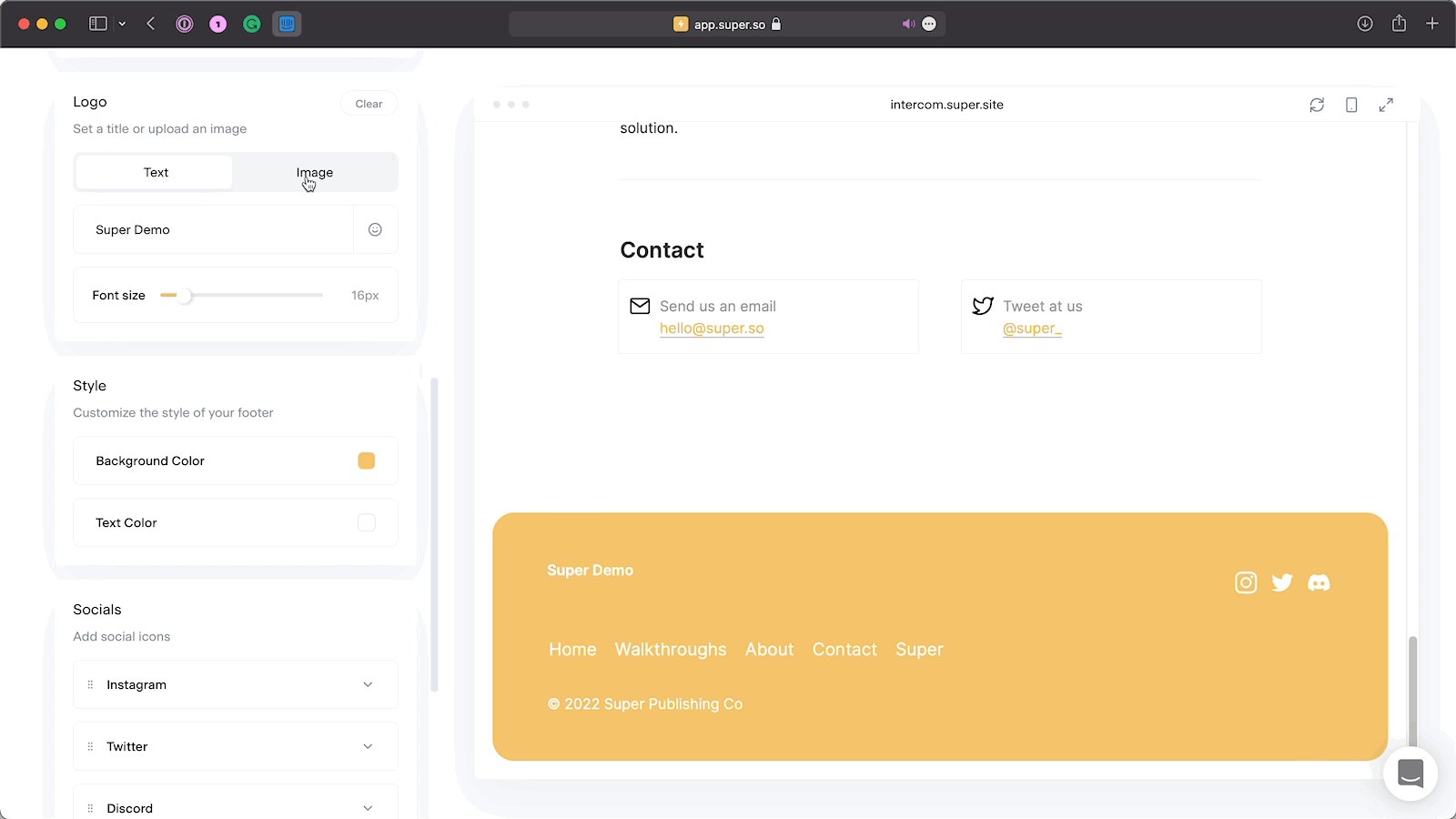
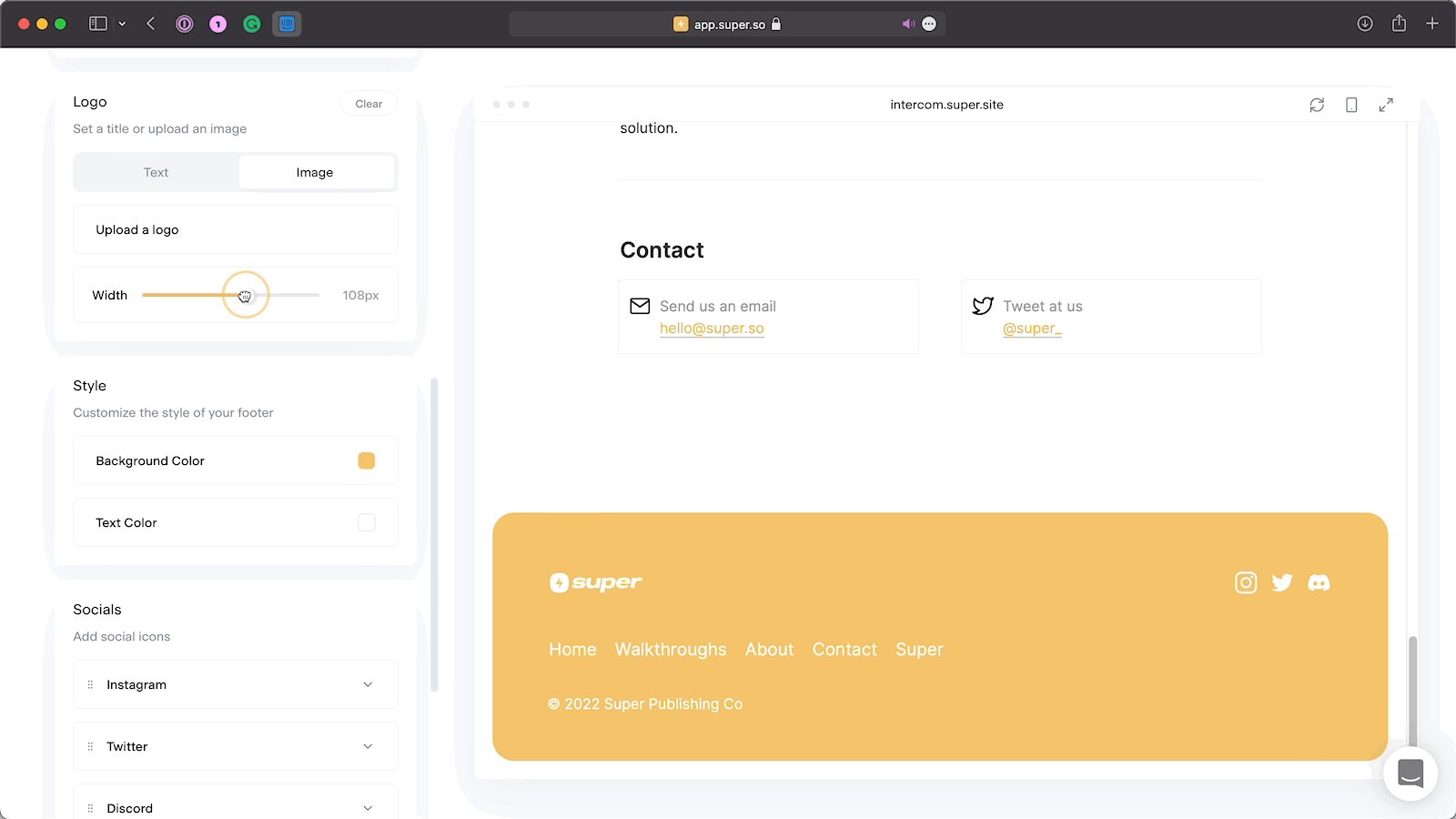
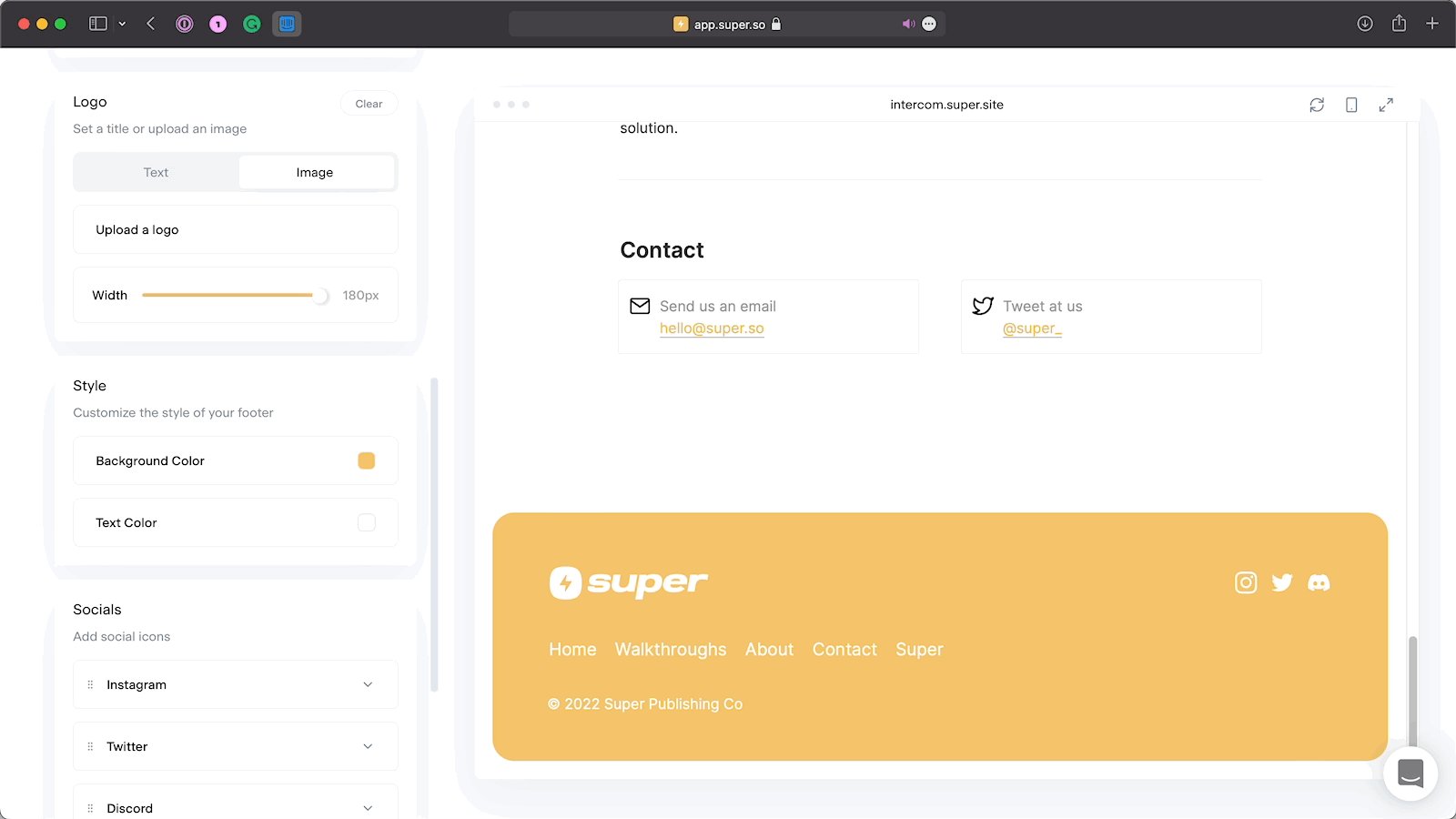
Upload a brand logo or add site text
In the Logo section, you can customize your footer by adding a logo or website text:
- Add text or emojis (or both) as Site Name or upload an image file
- Adjust the font size for text or use the width slider to adjust the image size

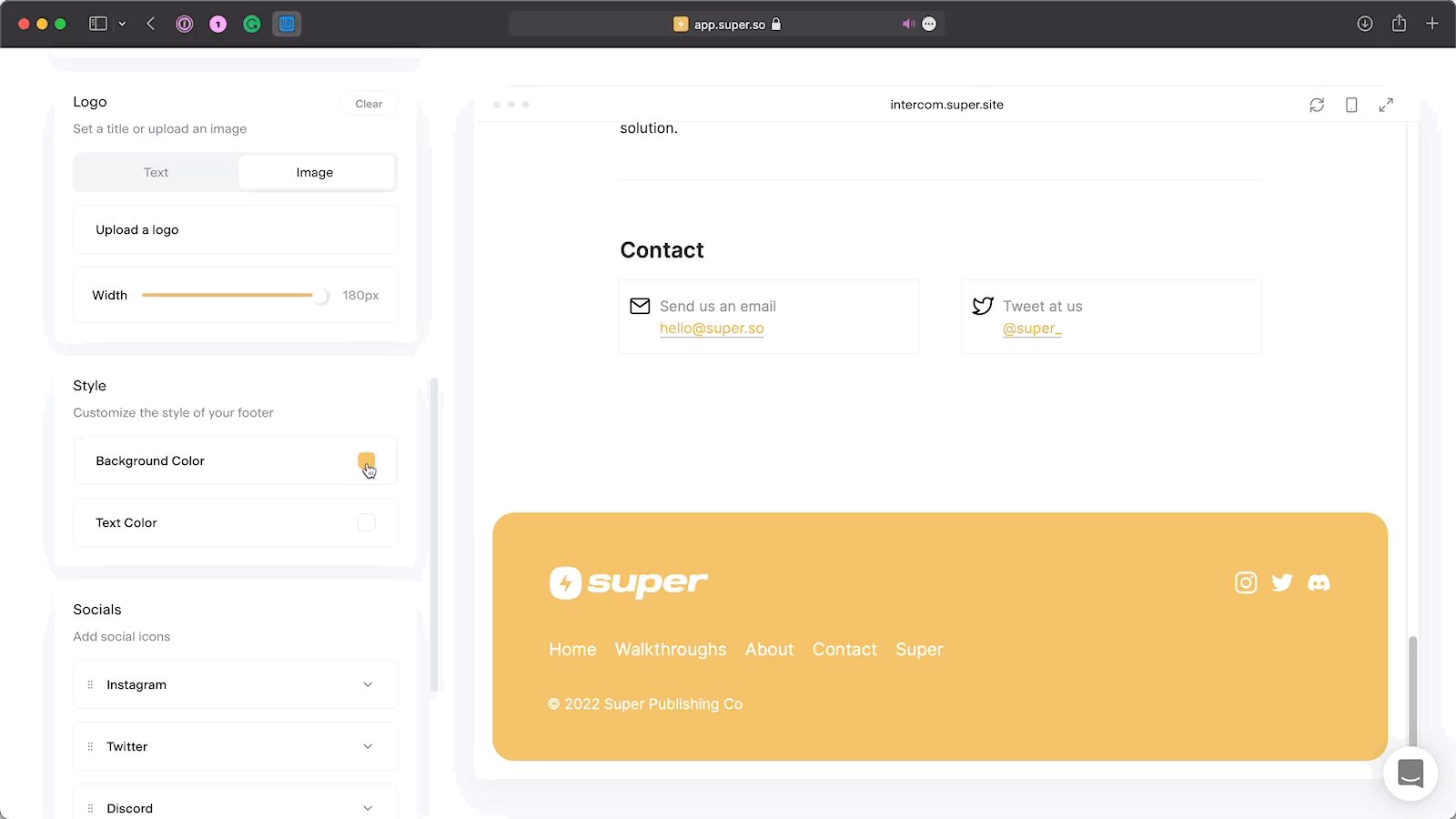
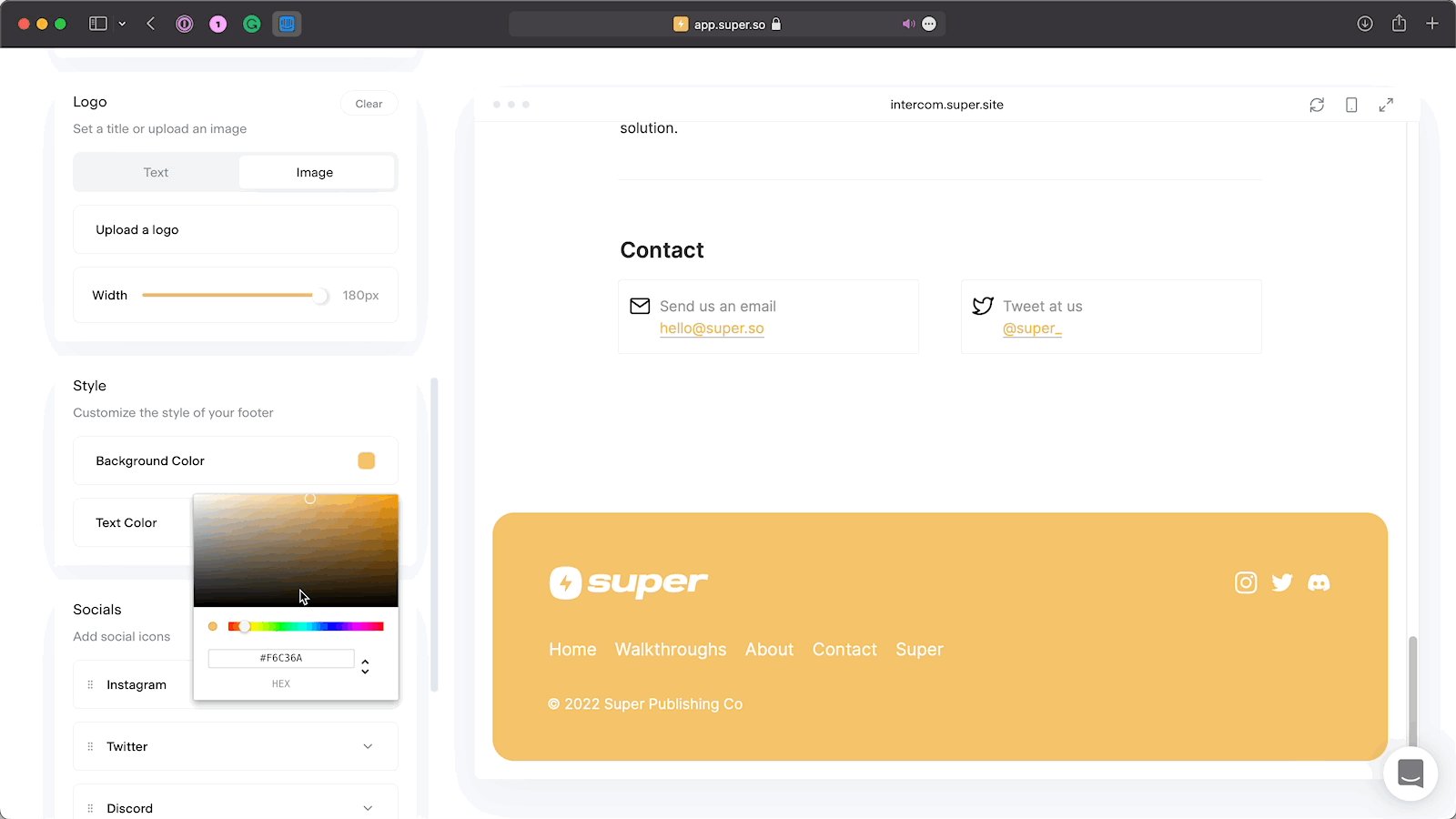
Style footer to fit your site
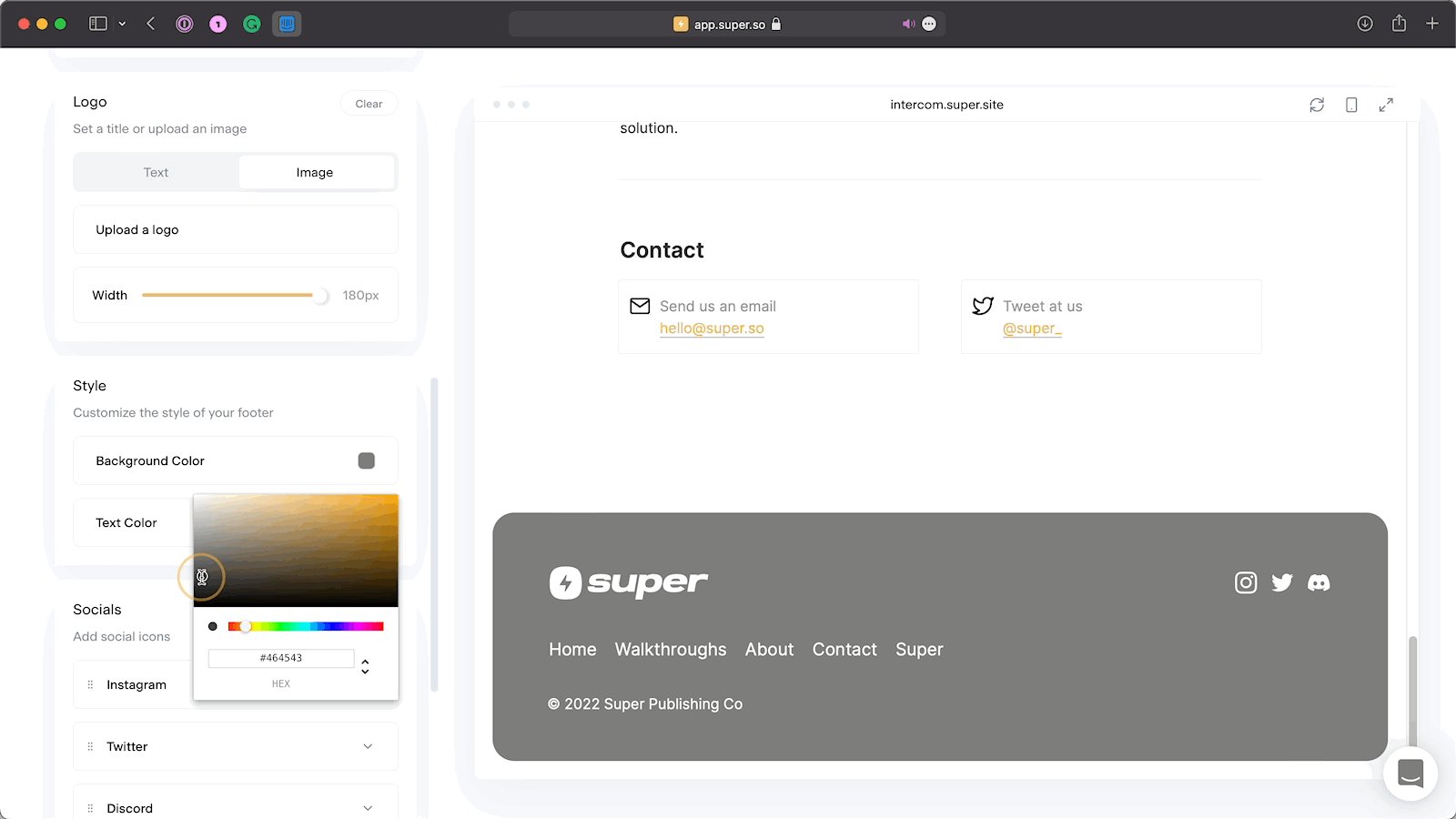
In the Style section, you can change the background and text color of your footer. Use the color picker or manually enter HEX, RGBA, and HSLA values.

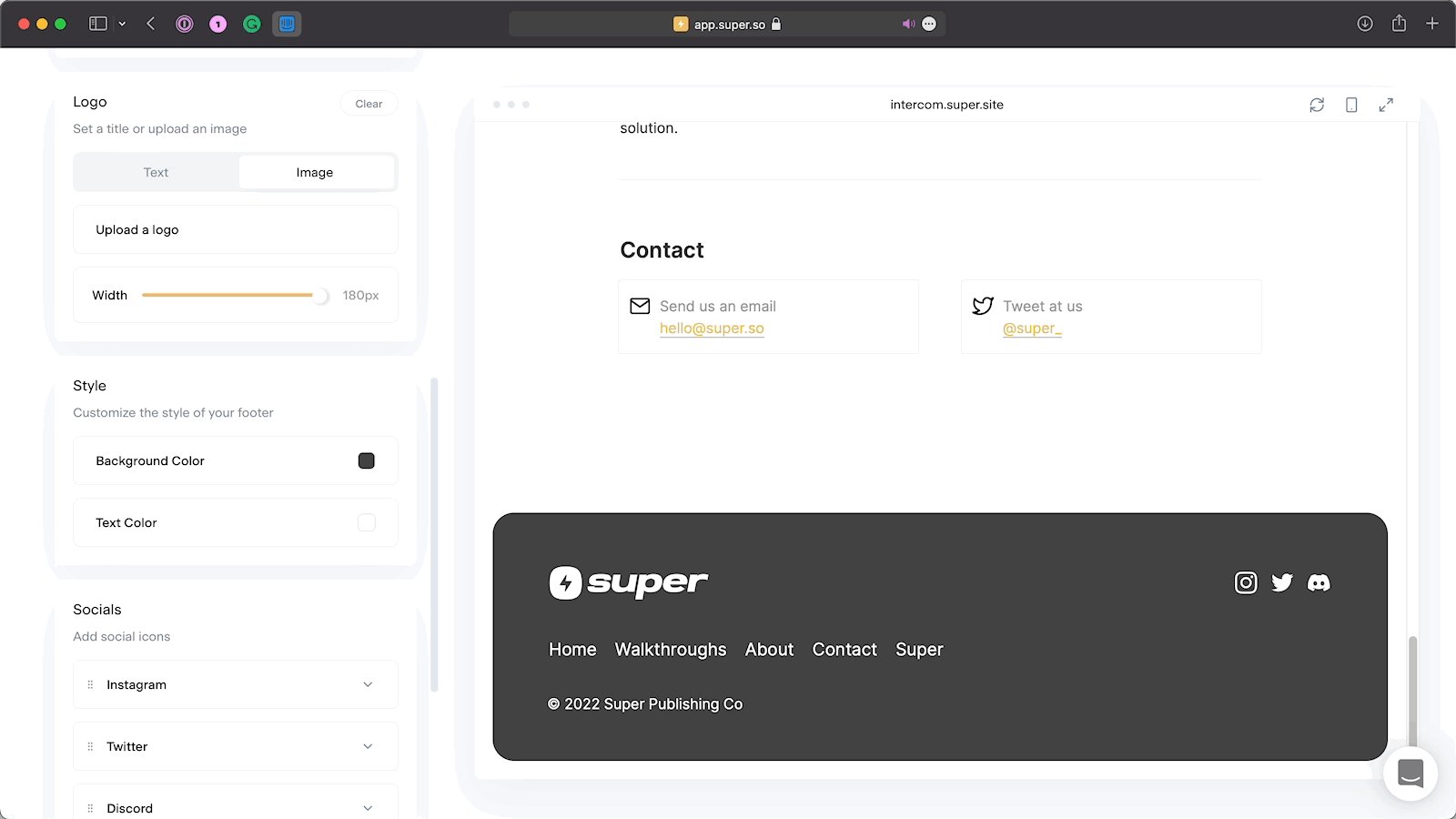
Create light or dark footer themes using different color combinations:
- Pick a dark footer background with bright text color for a predominantly dark-themed site
- For a light-themed website, pick a subtle color as your footer background and use dark or bright text for it to stand out
- Experiment with different colors to match your style and branding
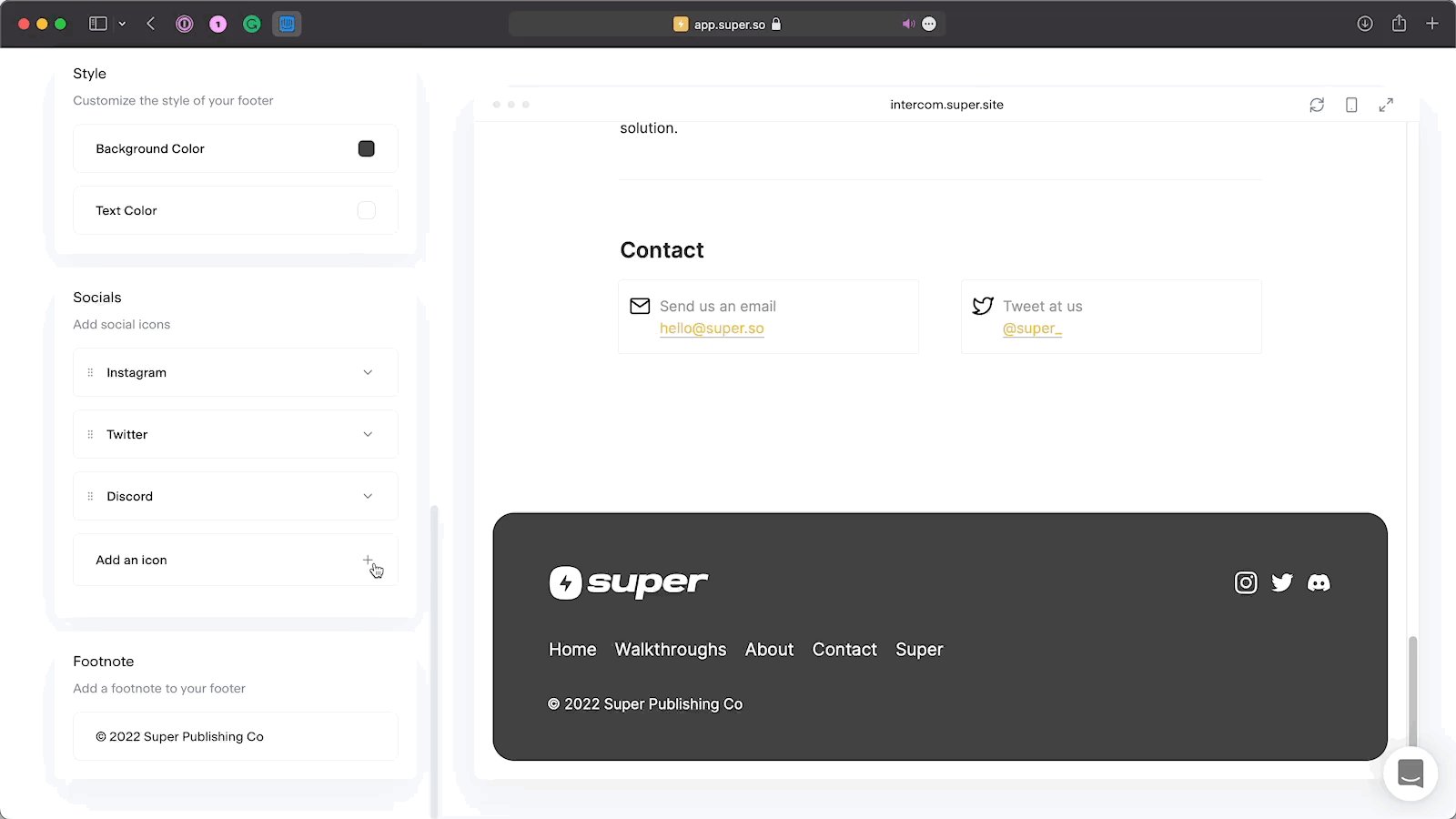
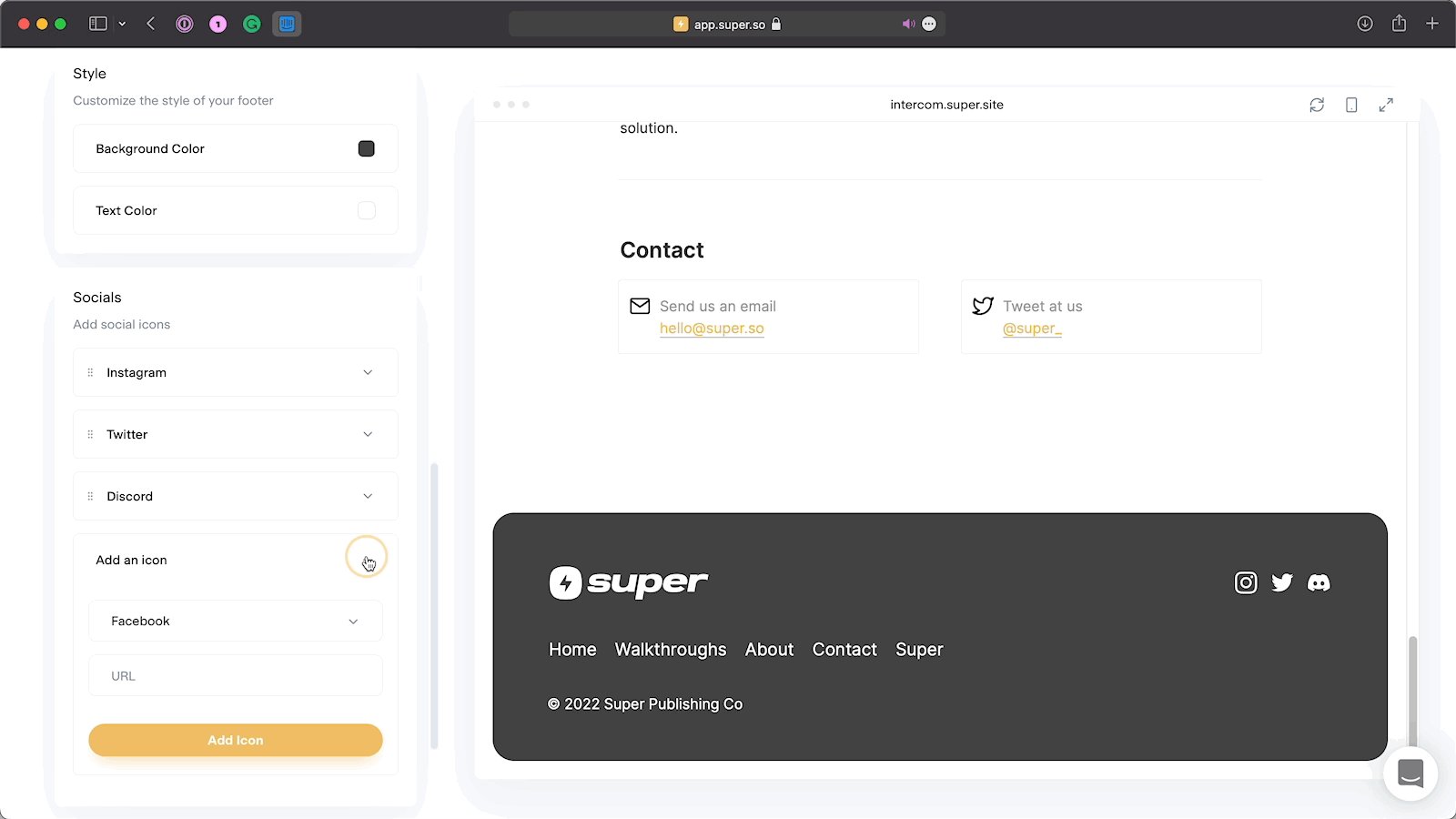
Add socials to connect with your audience
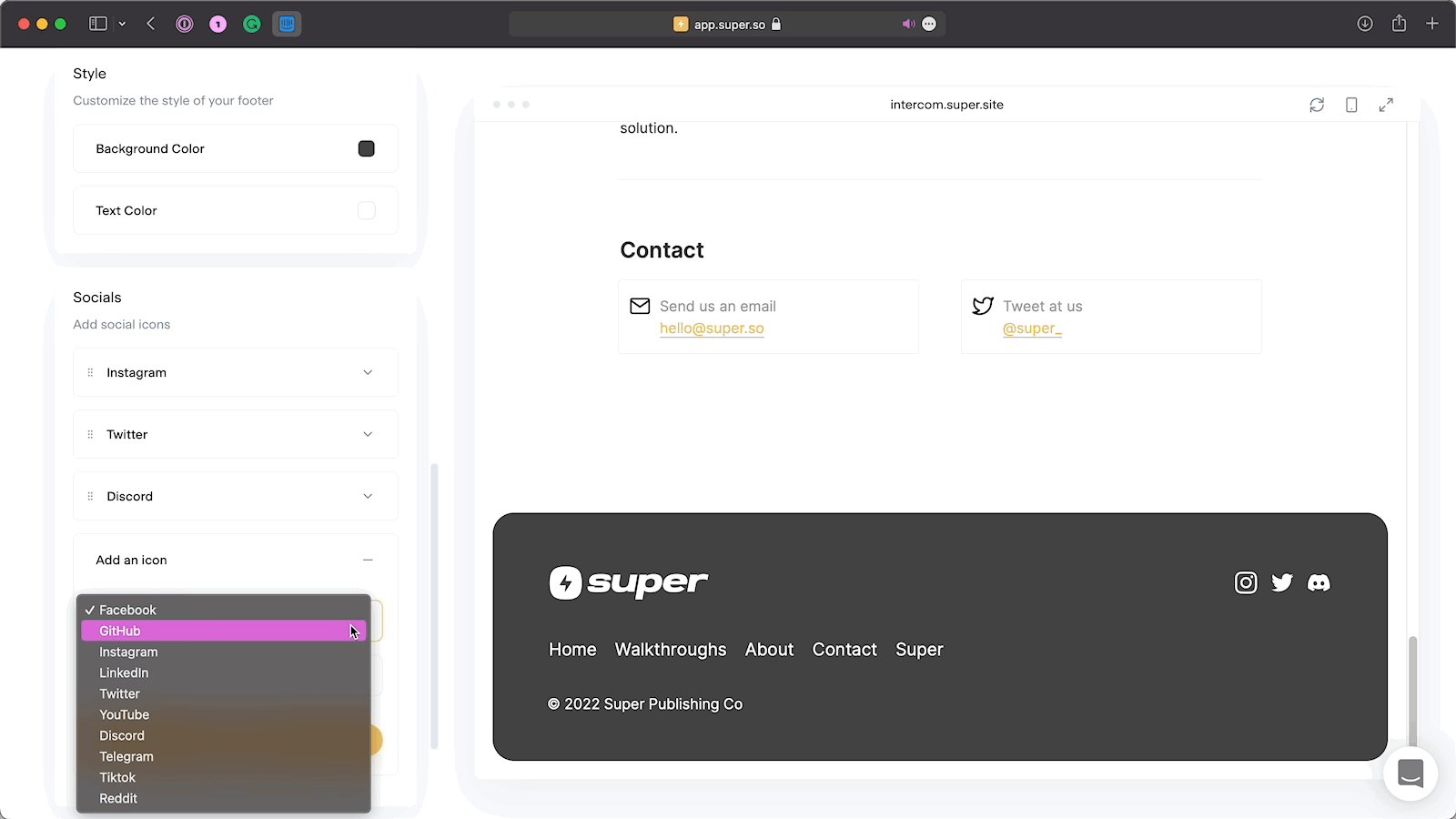
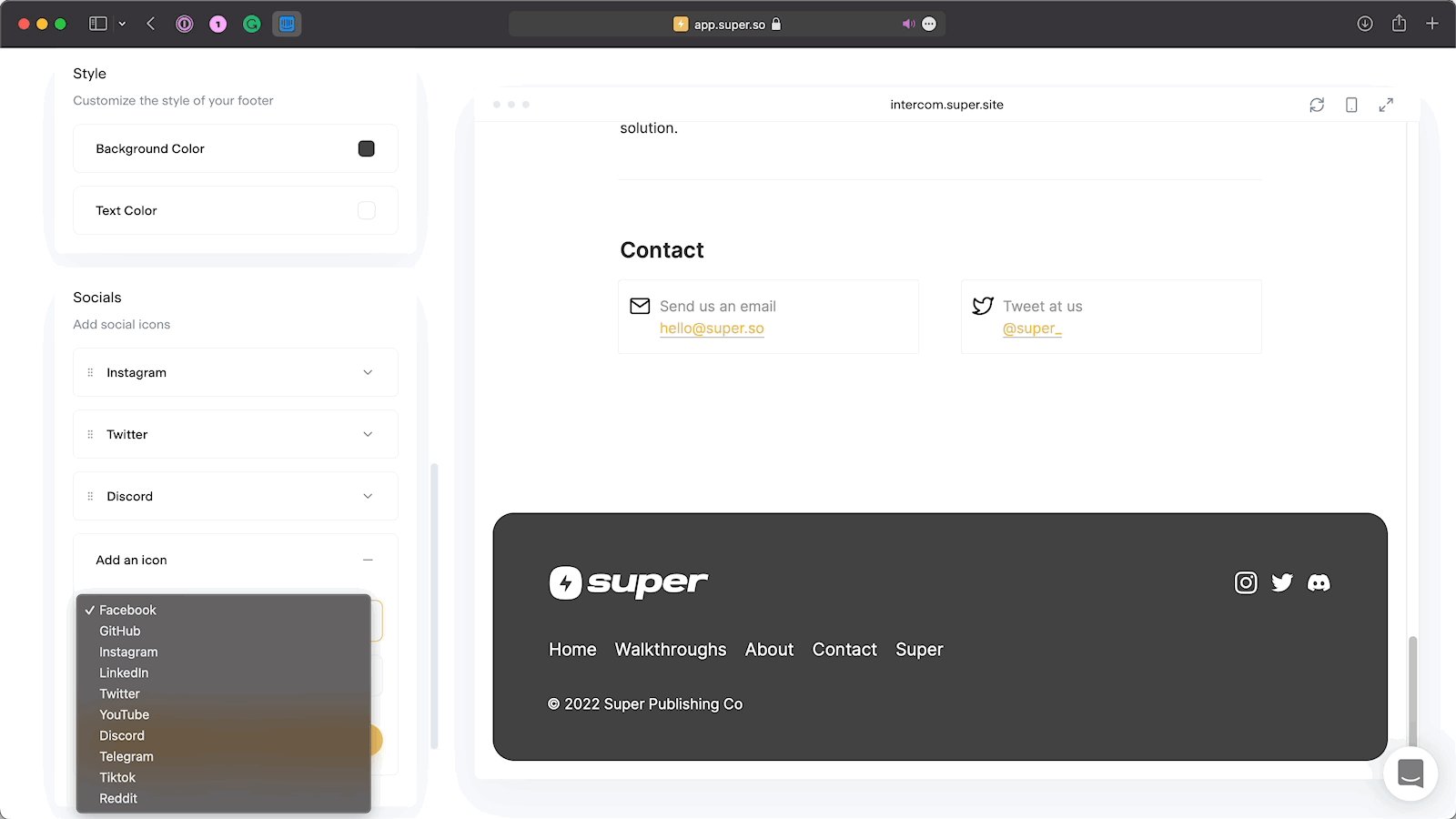
Super custom footer supports popular social media icons in the Socials section:
- Choose one of the social platforms using the dropdown menu
- Add your profile URL
- Press Add Icon

Each icon added will use the text color you picked as its accent. When users click on an icon, the site will open your URL in a new tab.
Use footnote for additional site text
You can add a text-based footnote to your footer. For example, it could be copyright that includes your name or company name, the year, a copyright symbol, or any other essential text. Leave it blank if you don’t need a footnote.
