Discover how to make your site navigation easier by adding a customizable navbar. We've made it simple with Super — a few clicks and no coding required.
Add Custom Navbar to Notion Site
To create a navigation bar in Notion, open your page, go to Share → Publish → Site customization, and adjust the ‘Header’ settings.
This capability requires Notion’s paid plan ($12/month), but you can get most of them for free with Super.
To create a Notion navbar with Super - follow these steps after signing up with Super and connecting your Notion:
- Select a navbar type (Default, Simple, Balanced, or Minimal) in Super.
- Add page links or external URLs to populate the navbar and include dropdown lists if needed for larger sites.
- Customize the navbar by adding a logo or site title.
- Adjust colors, height, and visibility on scroll.
- Add a call-to-action button for emphasis if desired.
- Incorporate breadcrumbs on individual pages using Notion's breadcrumb block.
Finally, refresh your Super dashboard to reflect changes made in Notion.
A responsive navigation bar (or navbar) can be found at the top of your site. It contains links to other site pages, any external links, and site branding — logo or site title.
The purpose of a navbar is to give your site a clear structure, make the site more accessible on both mobile and desktop, and help visitors find what they are looking for. At the same time, good navigation can encourage visitors to stay on your site longer.
There are no set rules to selecting pages to include in a navbar, but for a multi-page site, you can start with Home, About, and Contact. If you are looking for some inspiration, take a look at some of our user showcase sites built with Super.
If you have a one-page site, you can use navbar to display your site title, logo, or a call-to-action button.
Build a Custom Navbar for Your Notion Site
Make your Notion site feel like a real website with a logo, dropdown menus, call-to-action buttons, and styling options that look great on desktop and mobile. Super makes it simple to set up and publish in minutes - no coding needed.
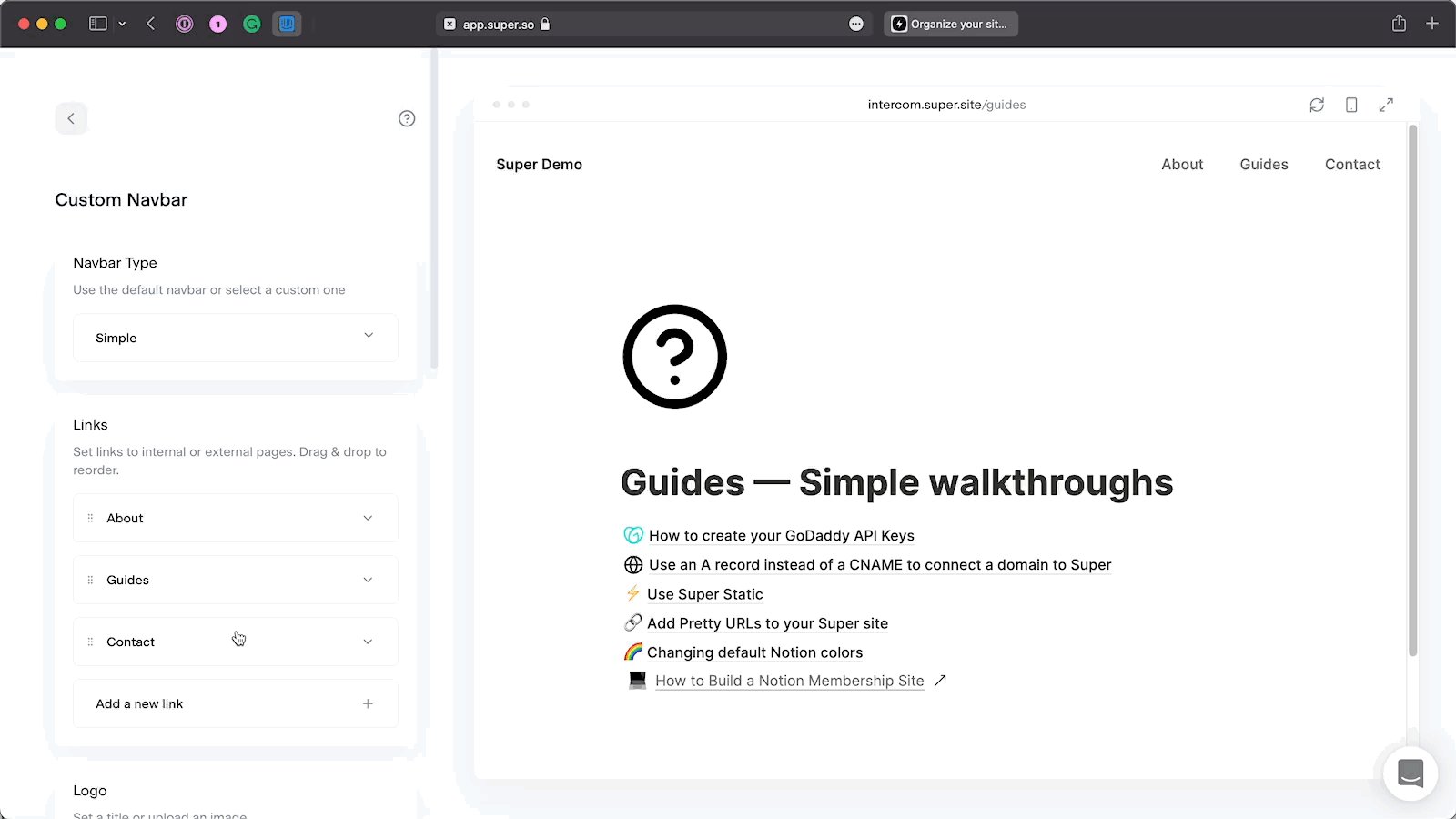
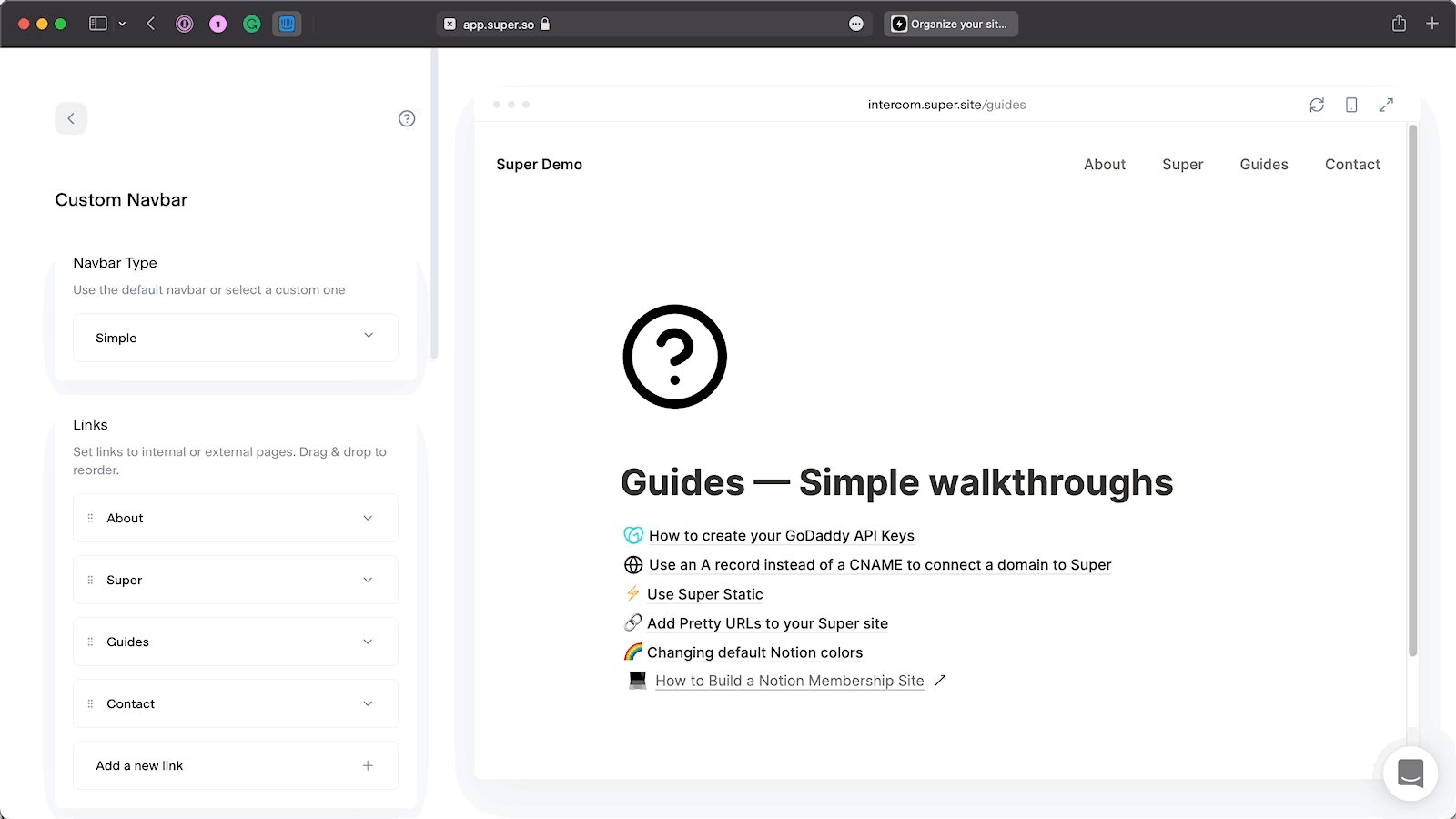
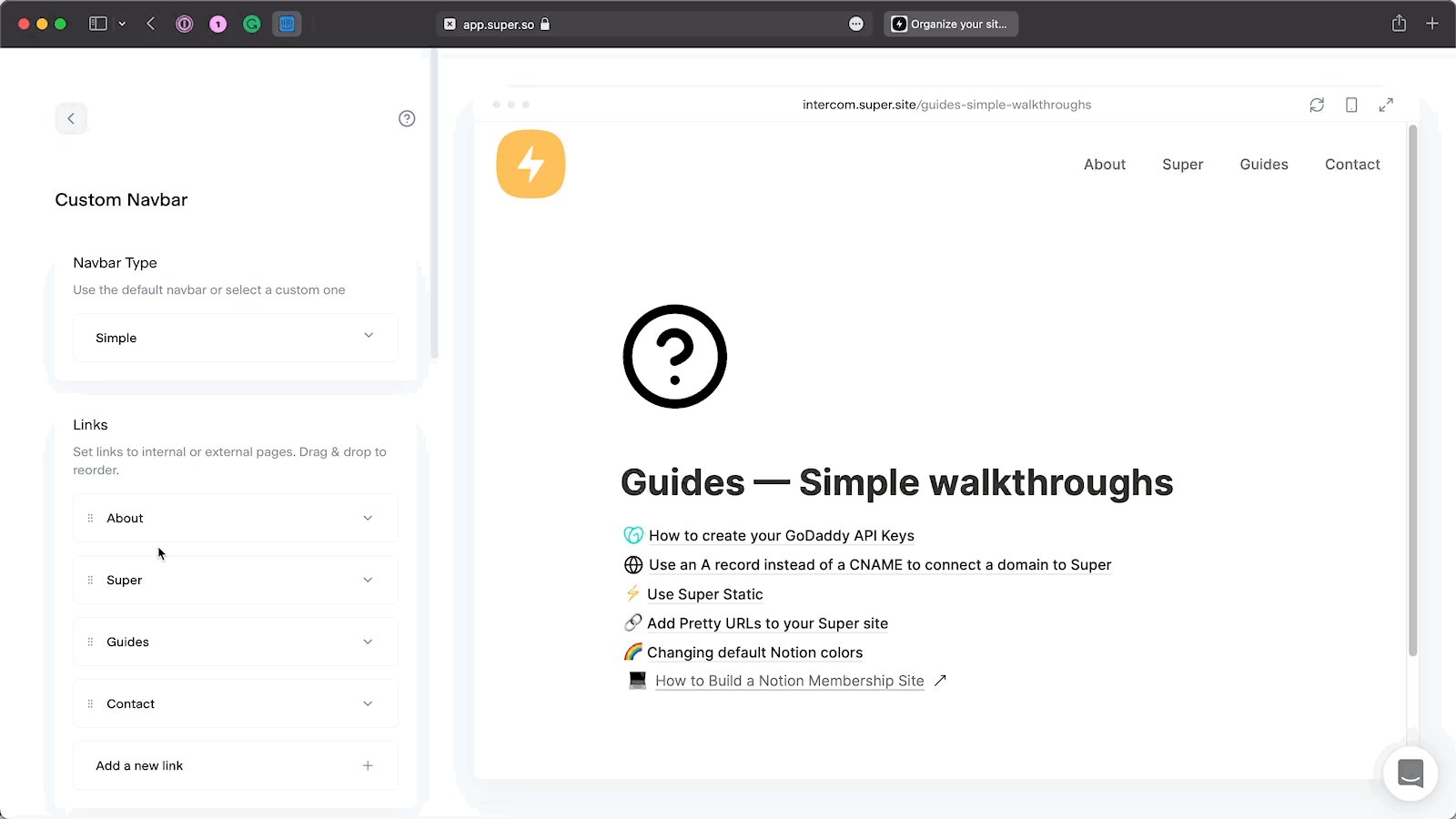
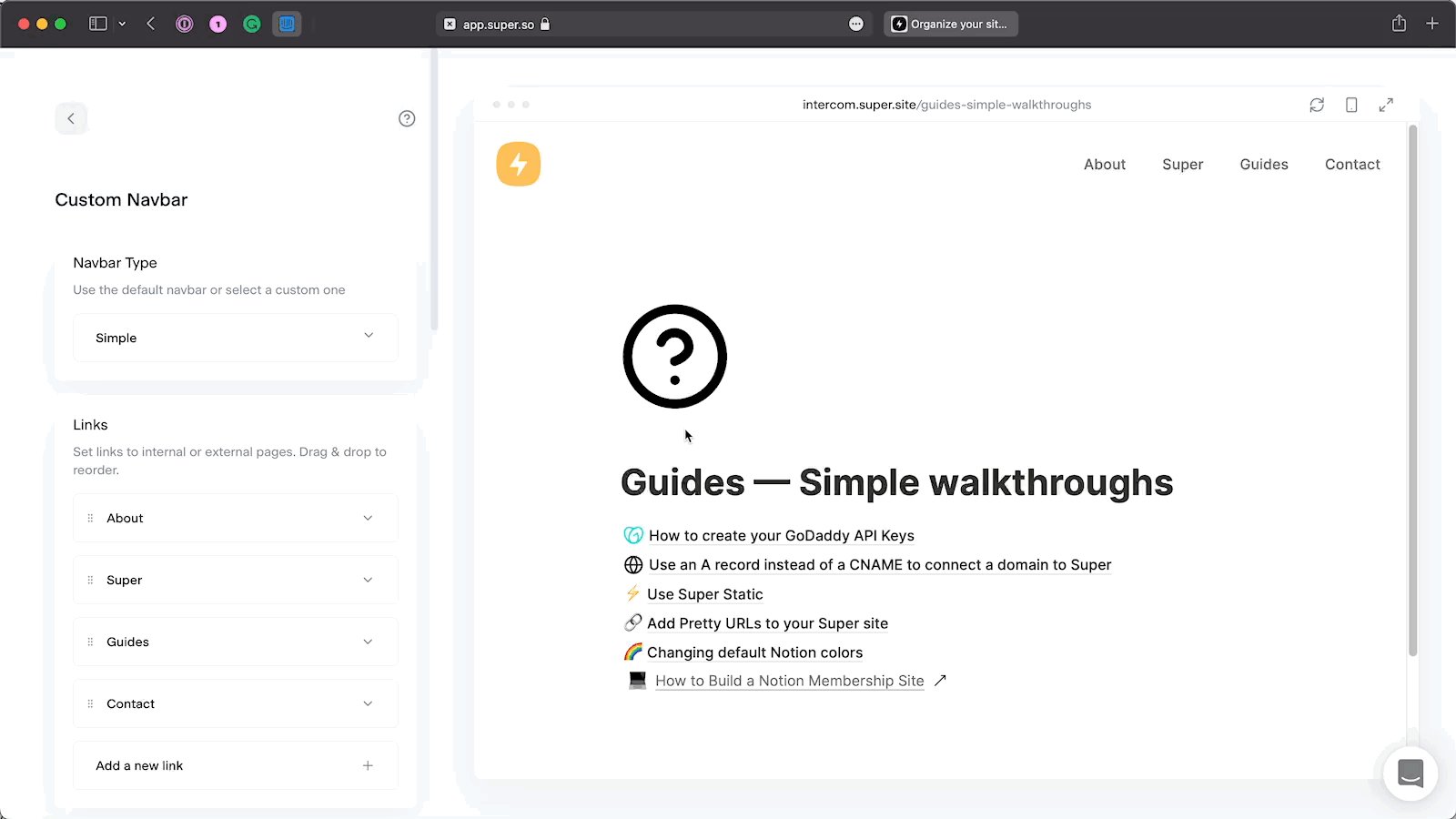
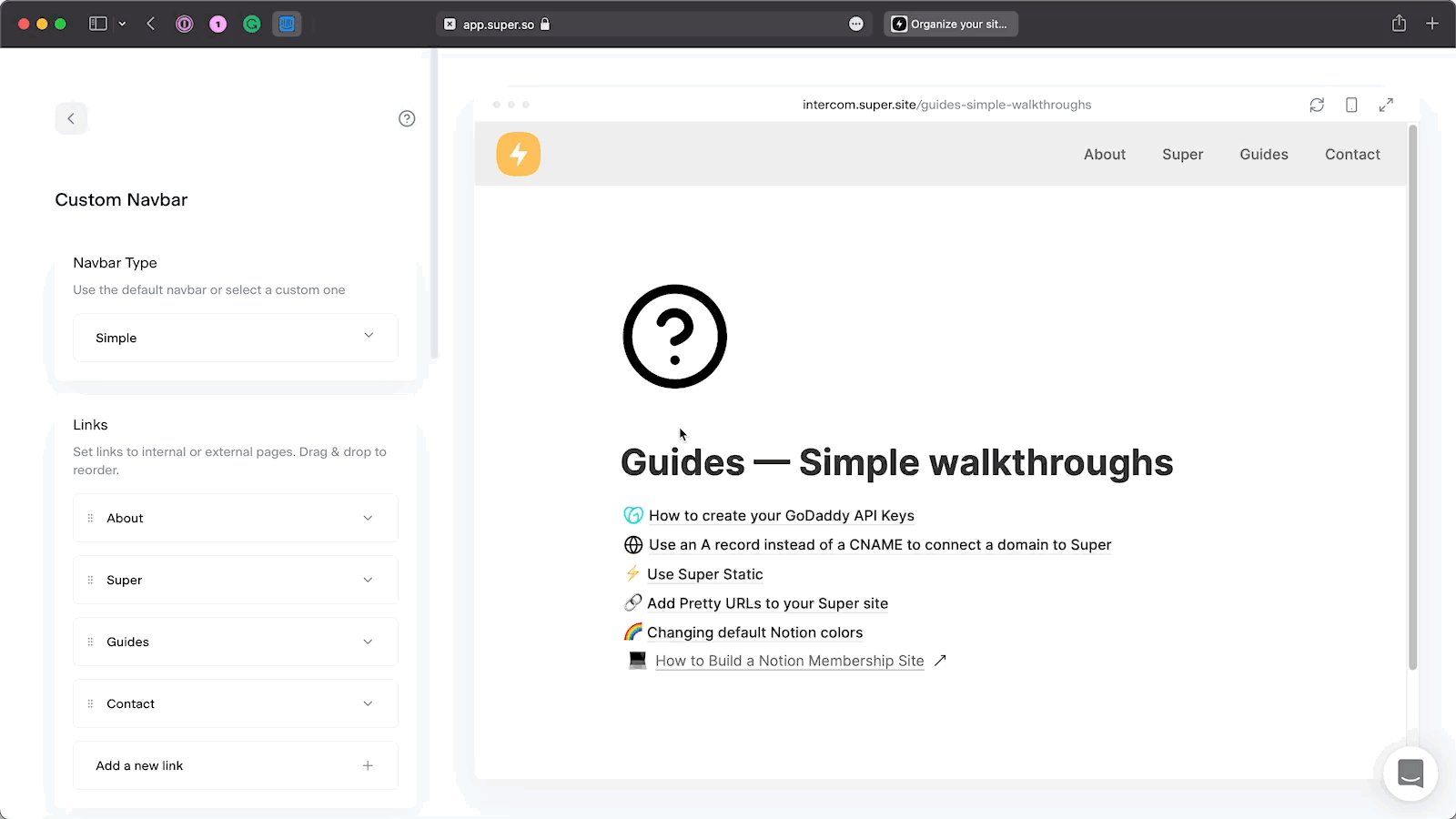
1. Select a navigation bar type
In the Navbar Type, you can pick from four navbar display options (open toggles for examples):
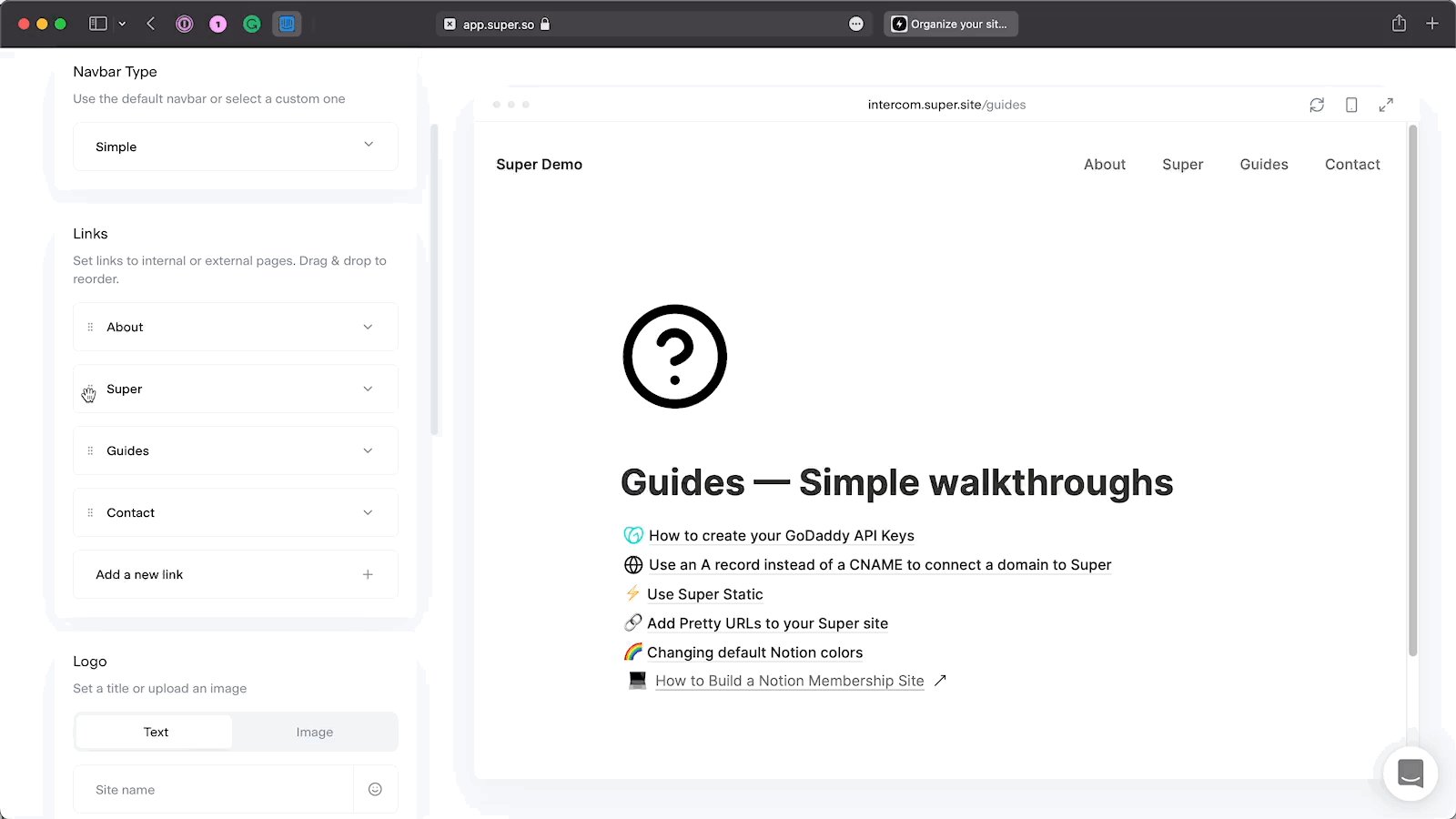
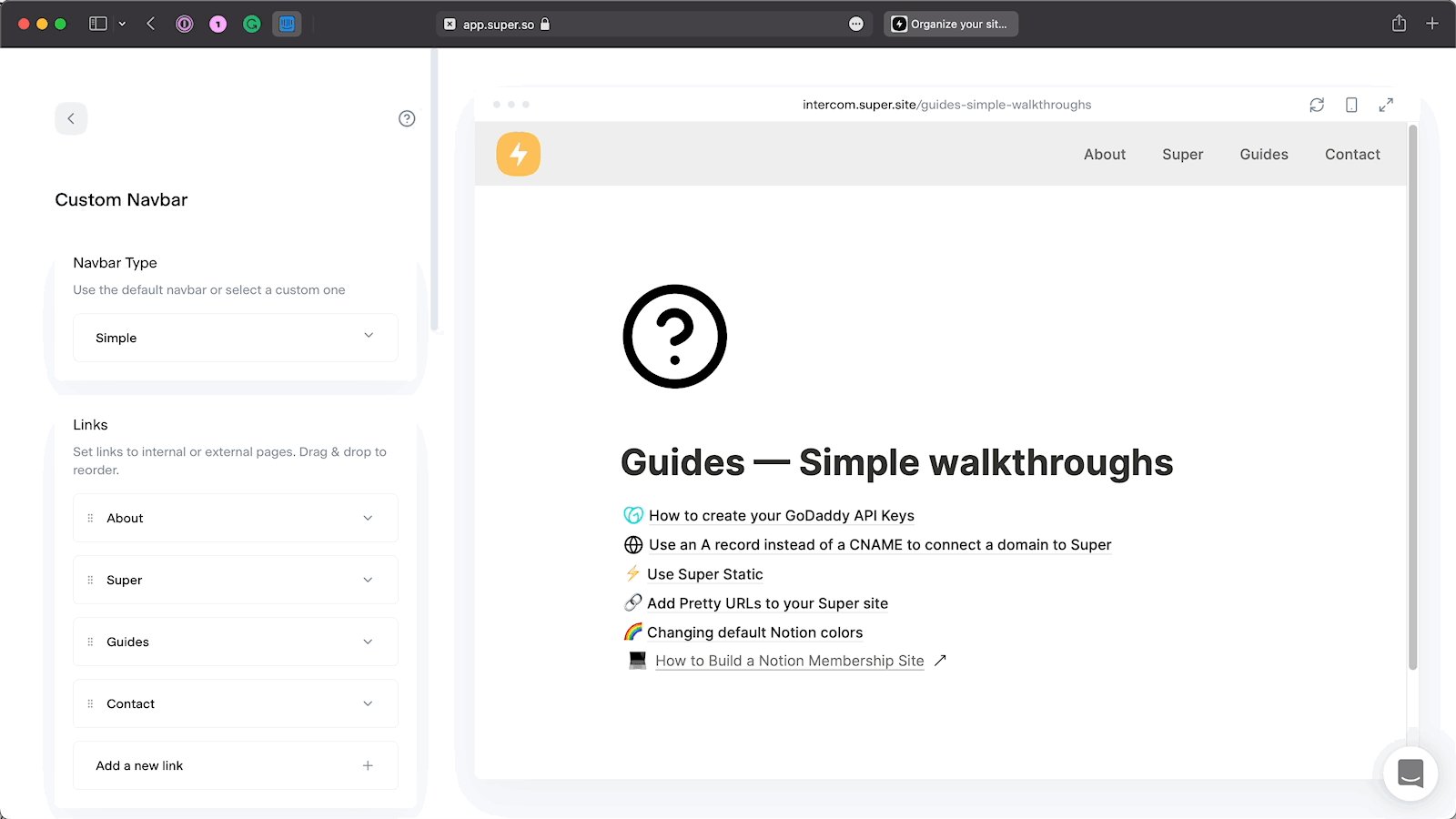
2. Add page links to populate the menu bar in your Notion site
To see what your navbar looks like in the site preview, you first need to add links to populate it:
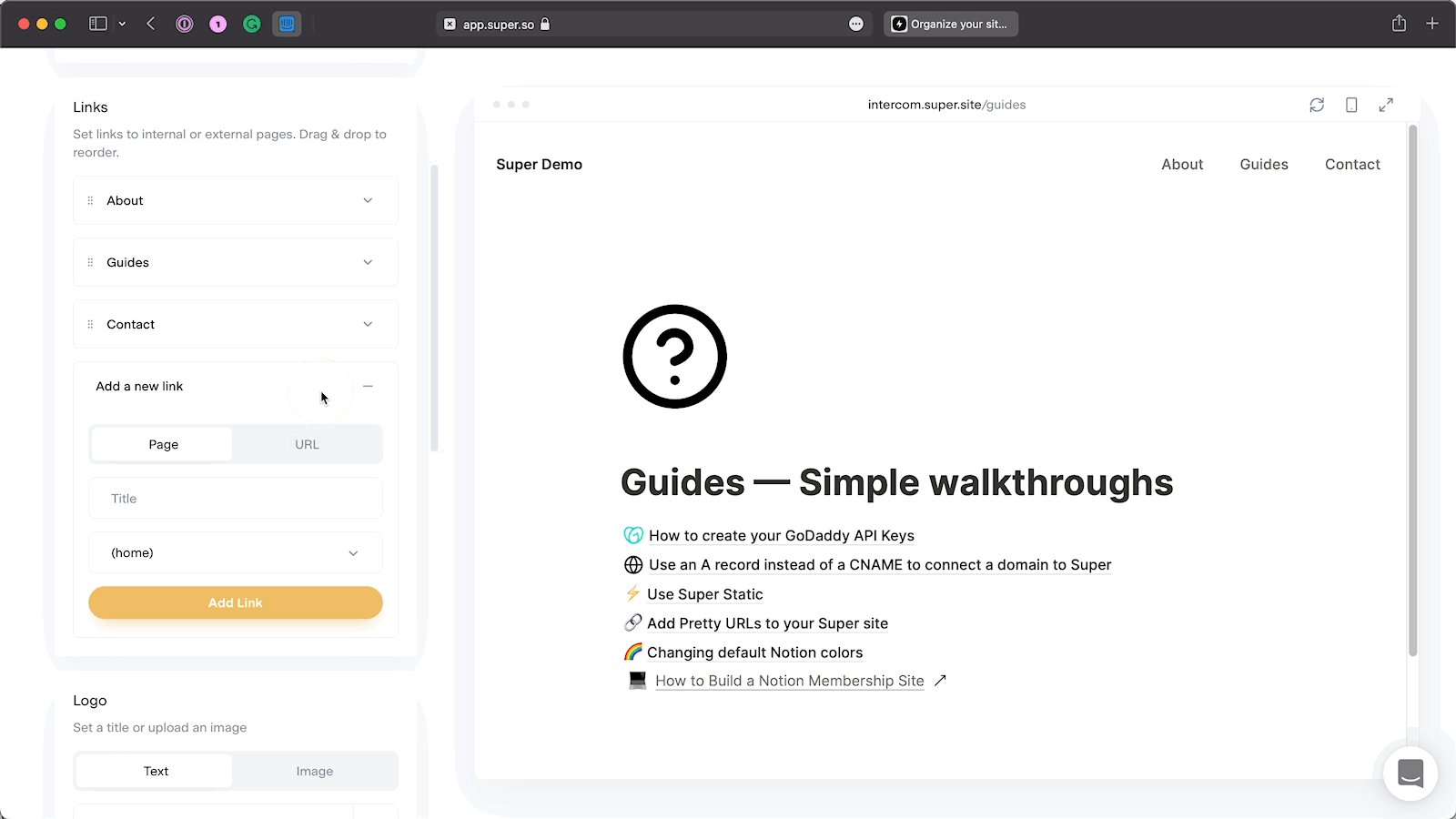
- Under the Links section, click Add a new link
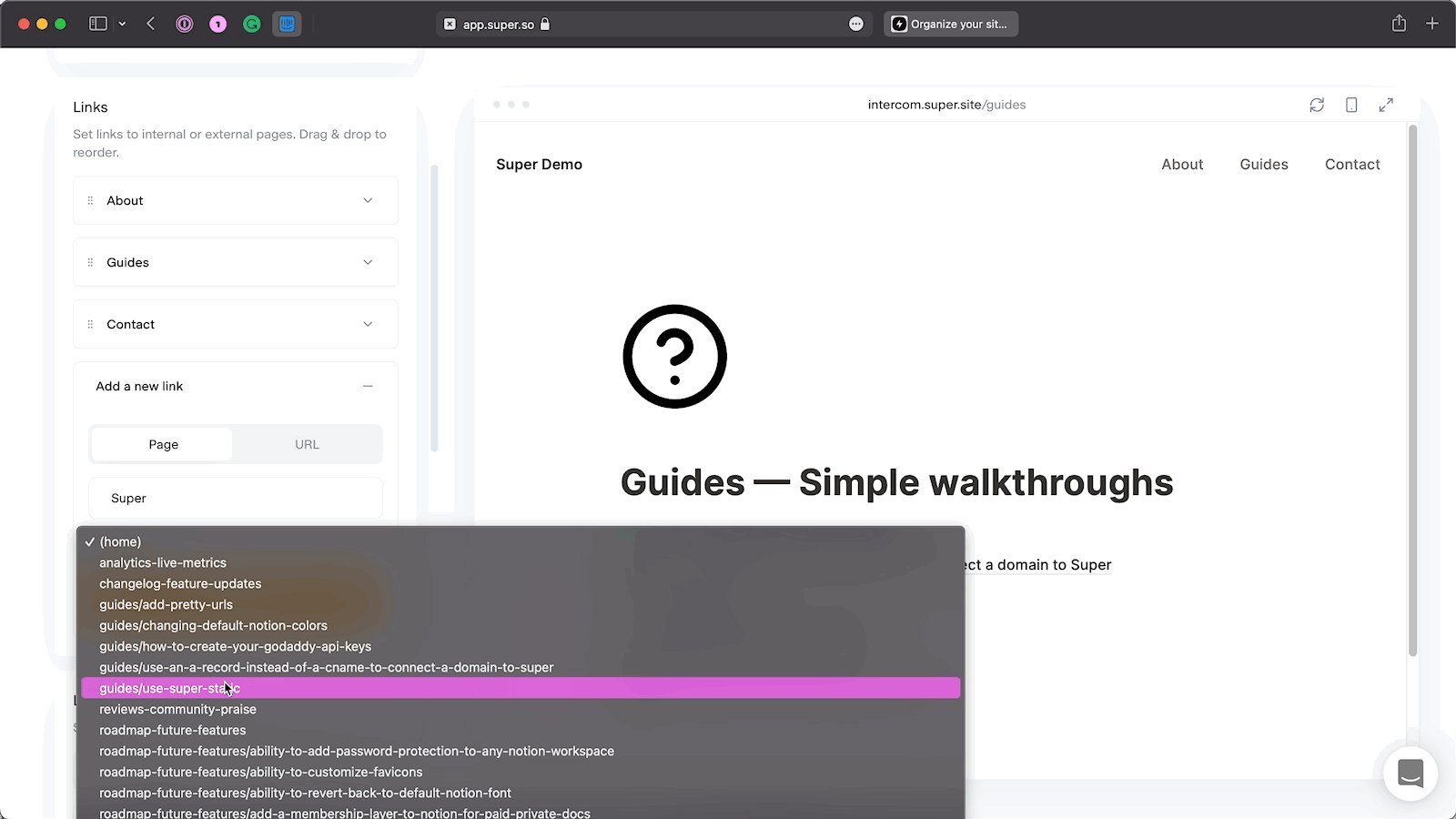
- Choose Page if you want to add an already existing page on your site or URL if you want to add an external link
- Give it a title and press Add Link

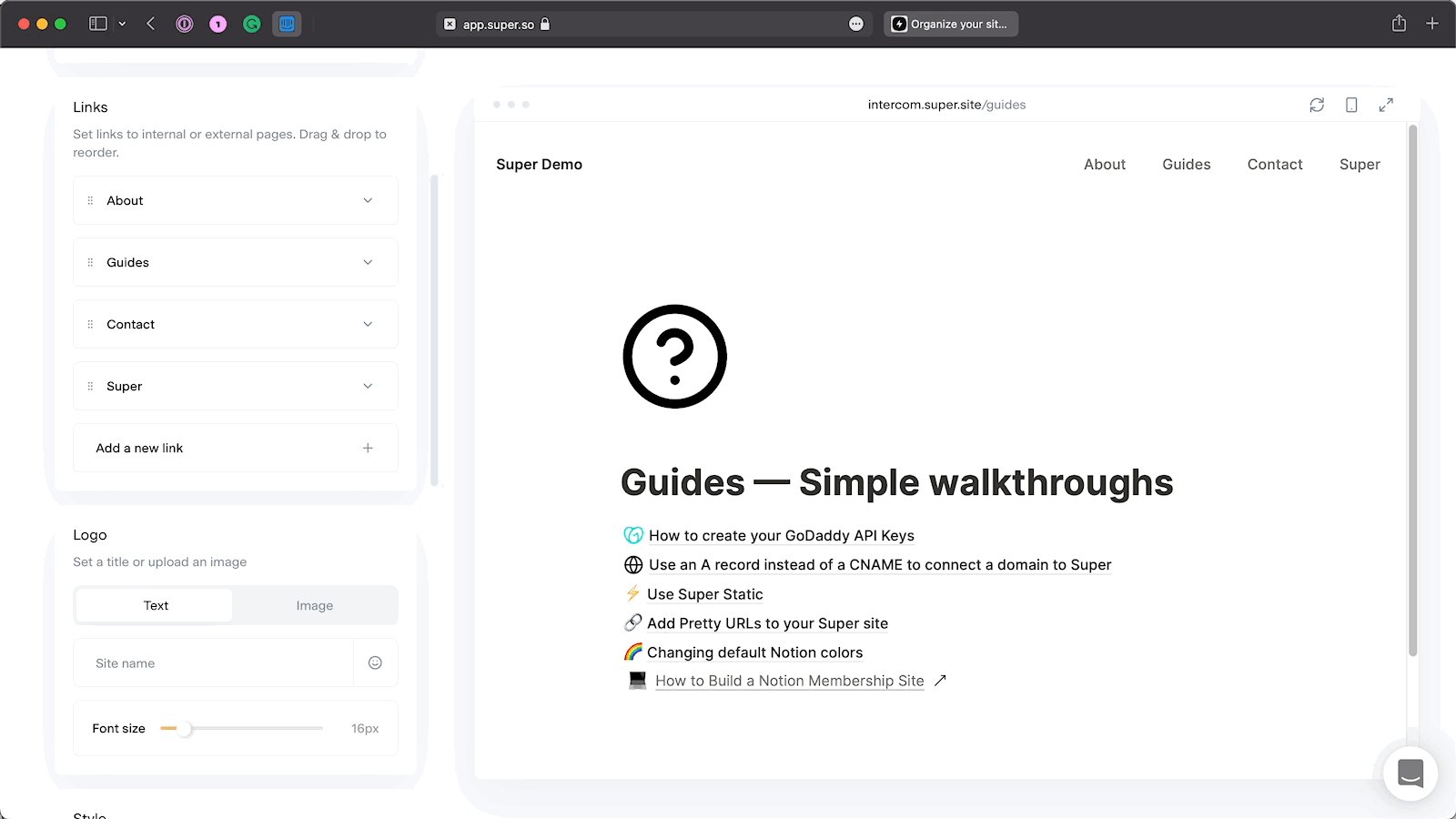
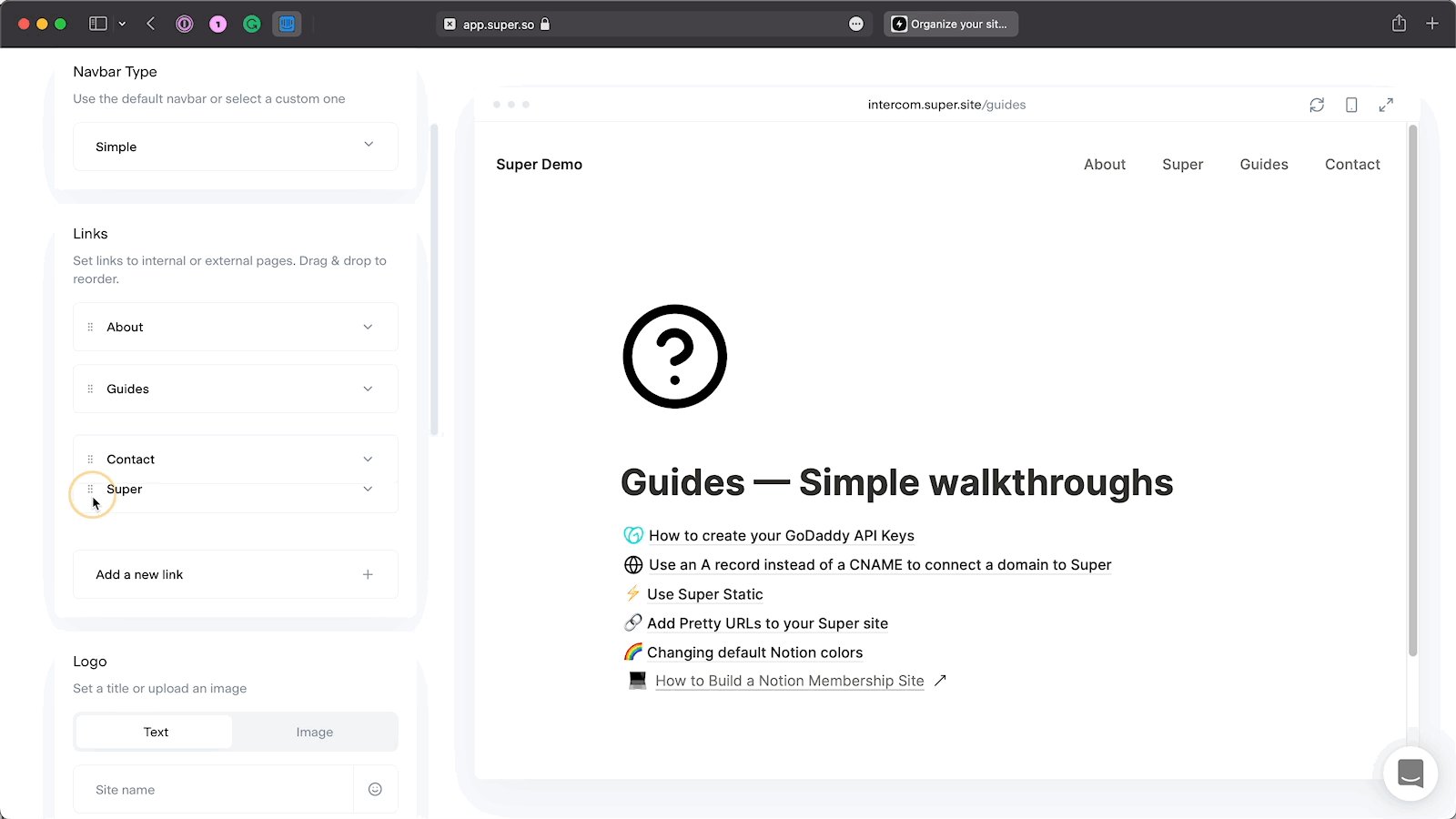
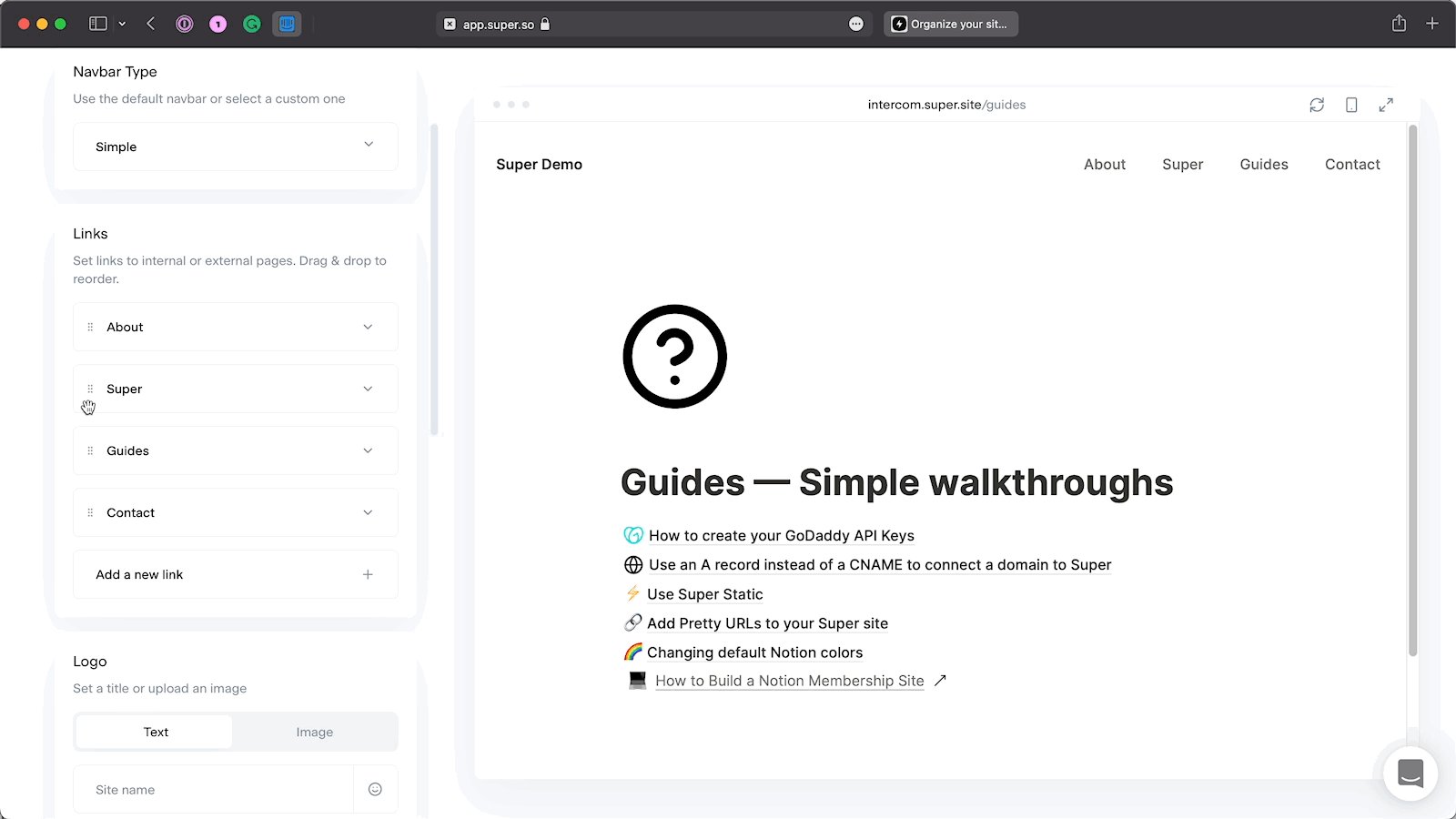
The newly added link will automatically appear in your navbar. You can reorder your links by dragging and dropping them.

If something doesn’t look right, you can remove your links by clicking on each individual link and selecting Remove Link.
If using the Simple or Balanced navbar type you have too many page links to fit in your navbar, switch to Minimal. The condensed hamburger menu (three bars) will hold more pages.
Don’t forget to consider the usability of your site by testing your navbar both on desktop and mobile. You can switch between the two views by pressing the mobile and computer icon on the top right of your site preview.
Create a dropdown menu in your Notion navigation bar
On larger sites with many sections and many pages a standard, a traditional Navbar cannot contain all the links that may be needed for your users to navigate easily.
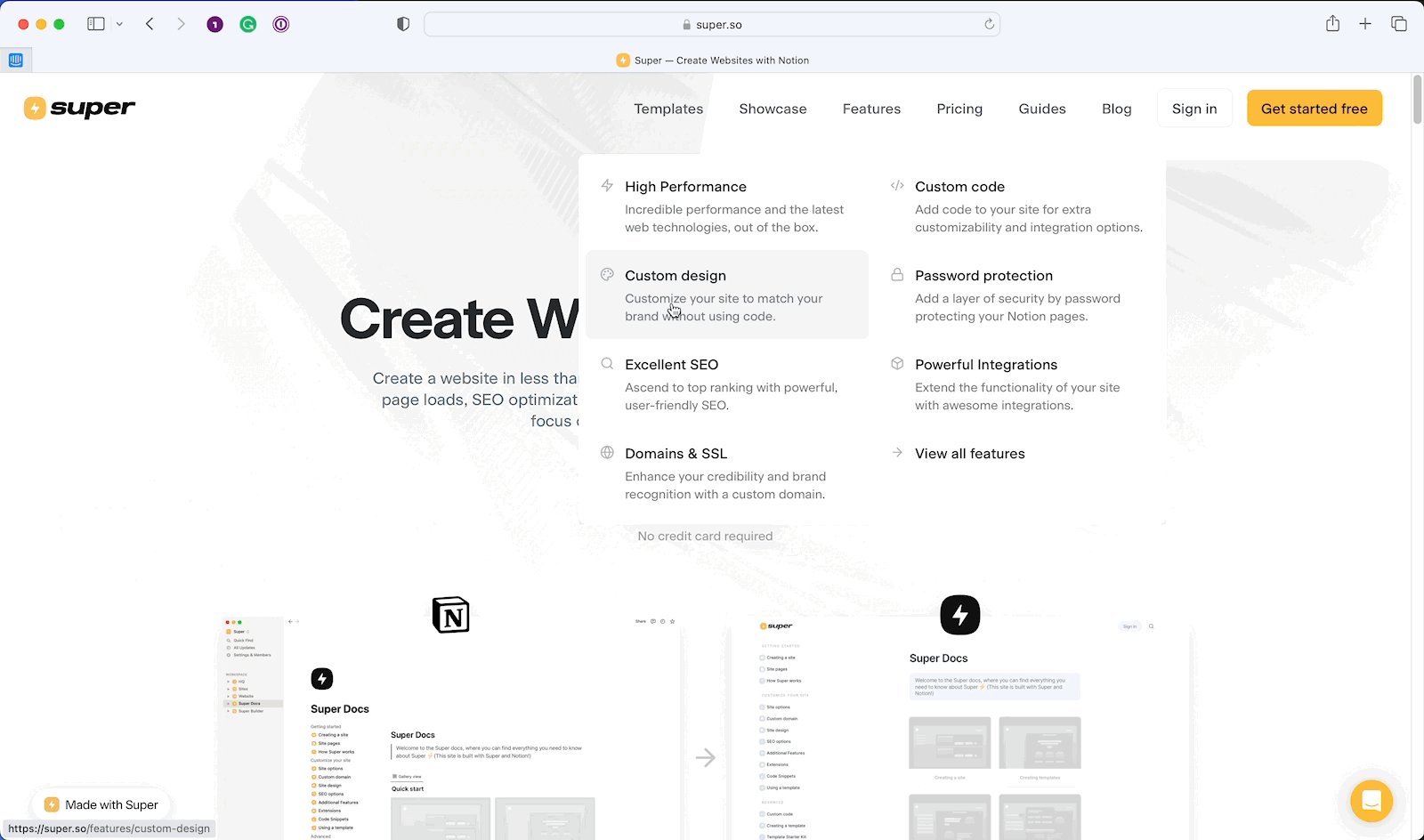
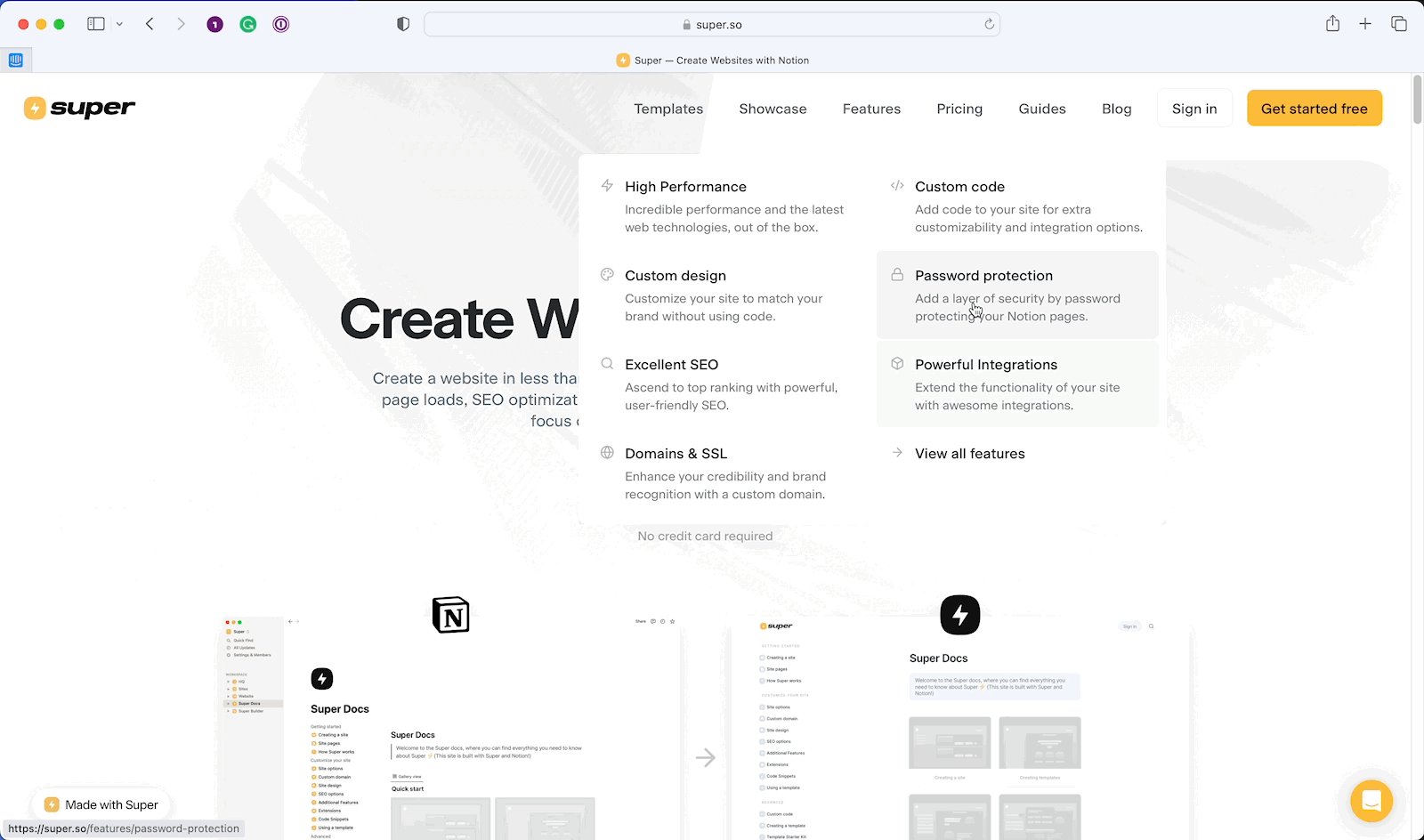
Your Super Navbar can have drop-down lists, which allow different sections to be highlighted in its own menu that pops down on hover. You can see this on the Super.so homepage.

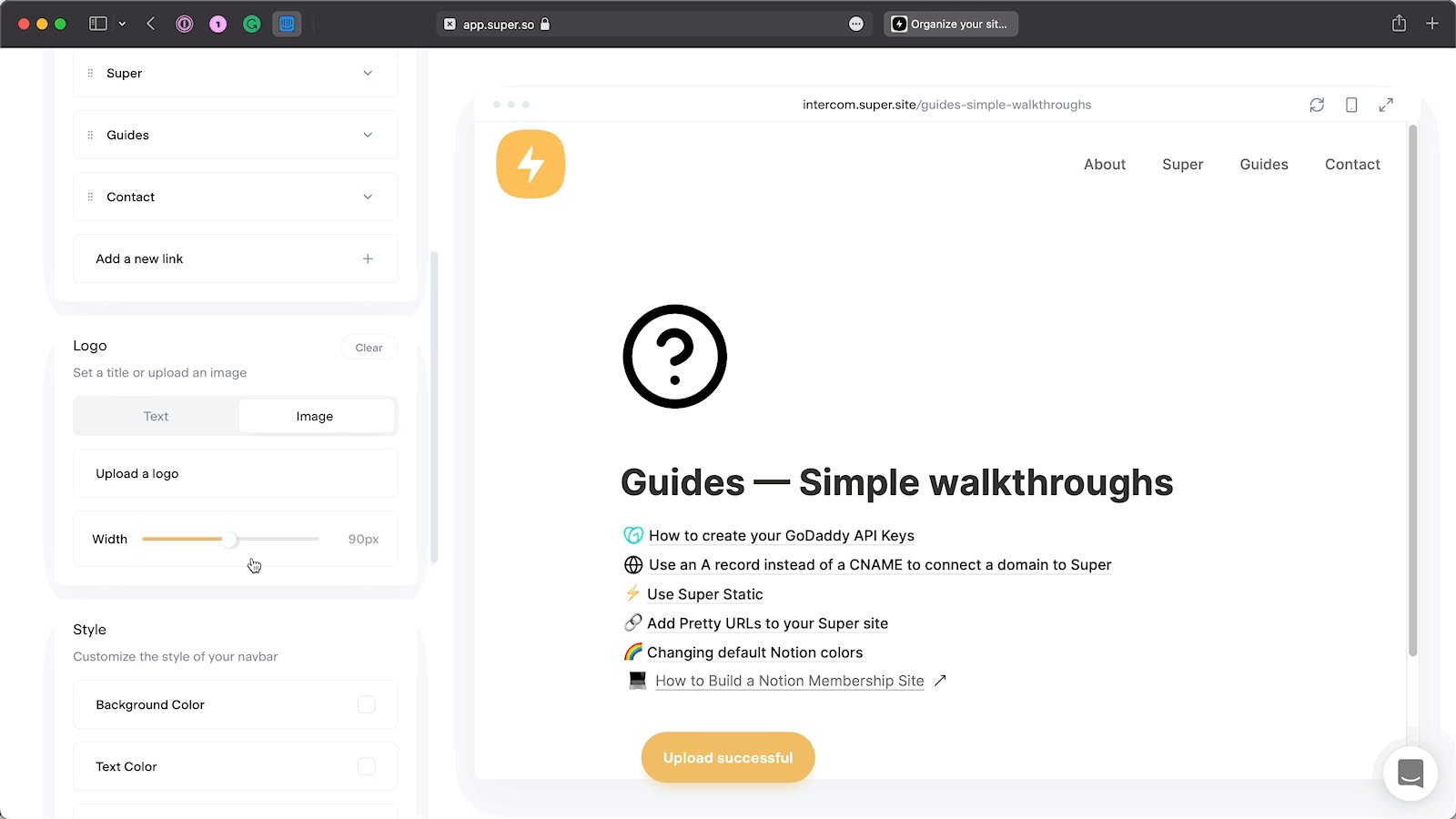
3. Upload a logo or add a site title to describe your brand
Having a logo or site title in your navbar builds brand awareness and lets visitors familiarize themselves with the site owner(s). If you are building a site and don’t have a logo, you can use your full name, initials, brand name, the description of your project, or the purpose of your site put in a few words.
- Under the Logo section select Text to add the site name (you can also add emoji icons)
- Adjust the font size if you chose to display text
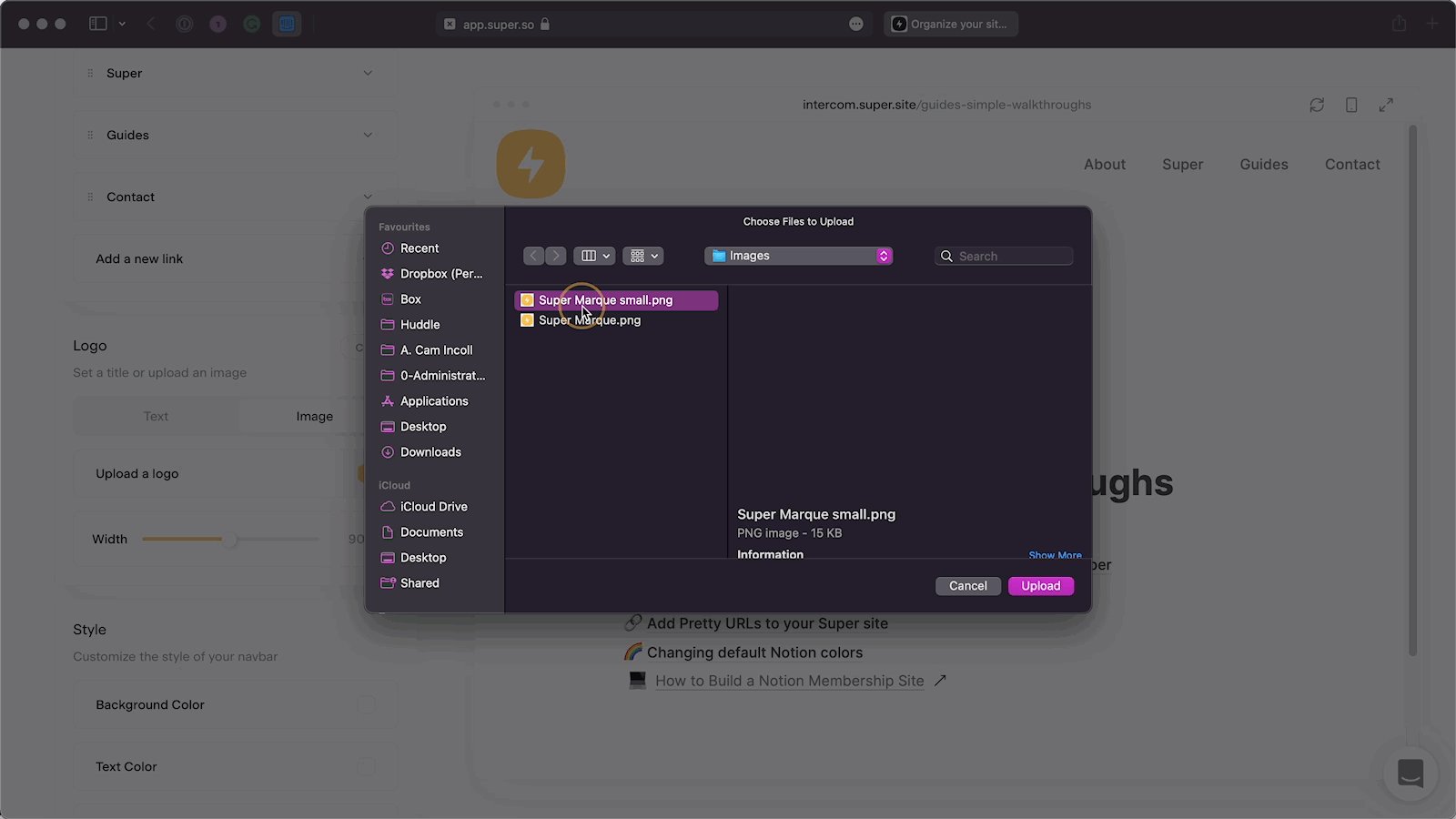
- If you have a logo, click on Image to upload it and use the slider to adjust its width

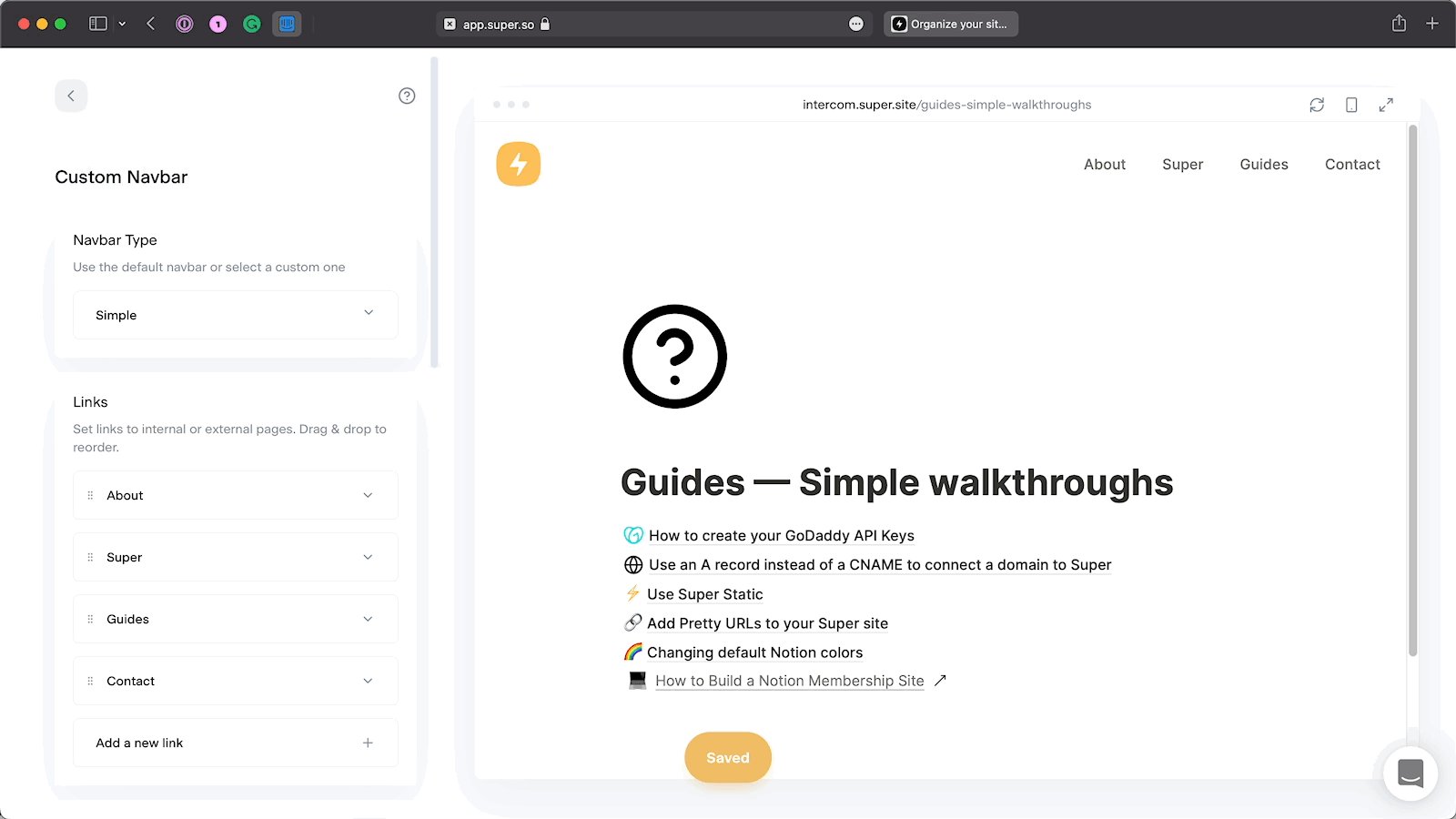
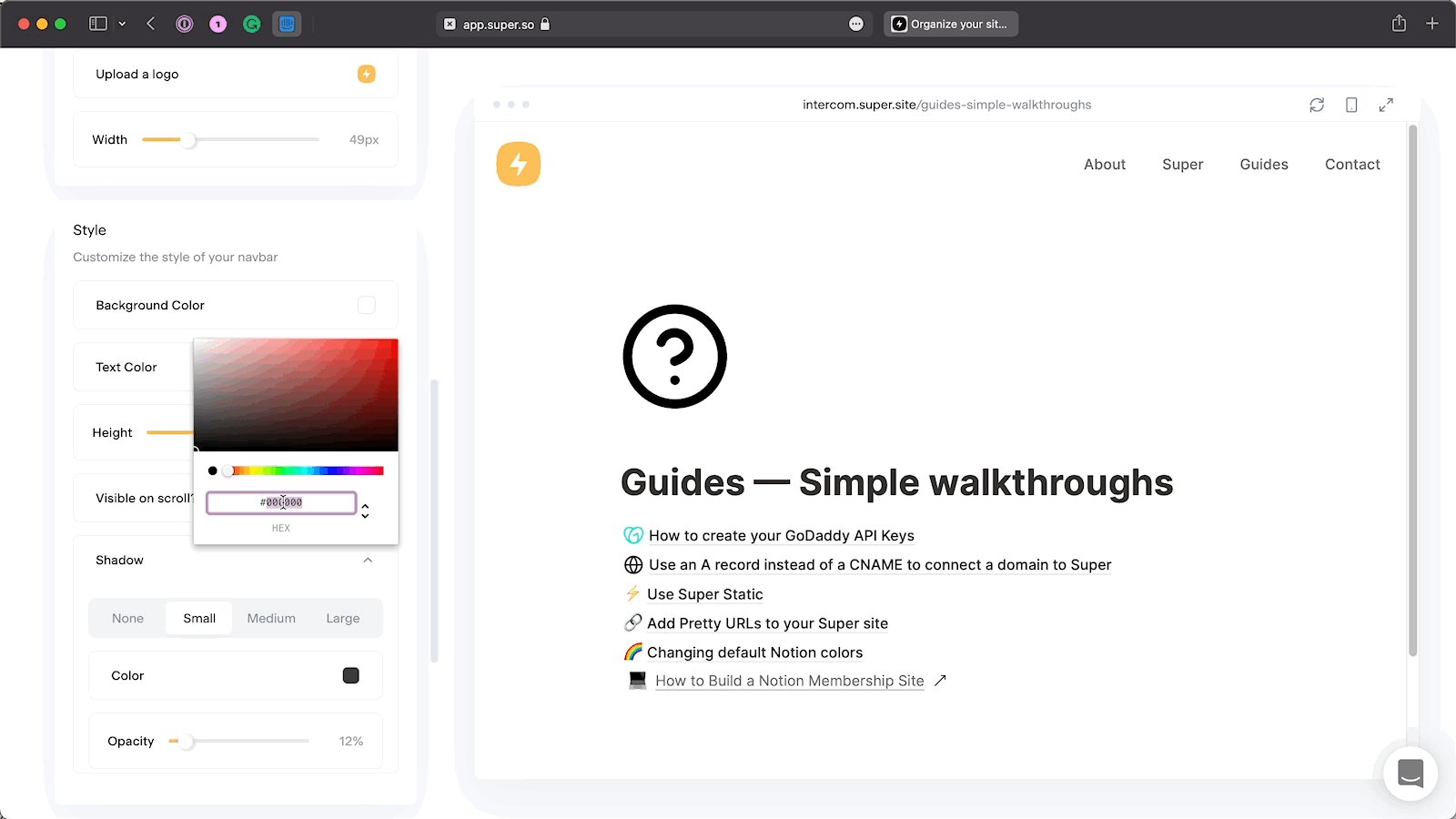
4. Customize the style of your navigation bar
It's easy to customize your navbar to fit your site's design with a few simple steps. Using the Style section, you can modify your navbar’s appearance:
- Background color
- Text color
- Height
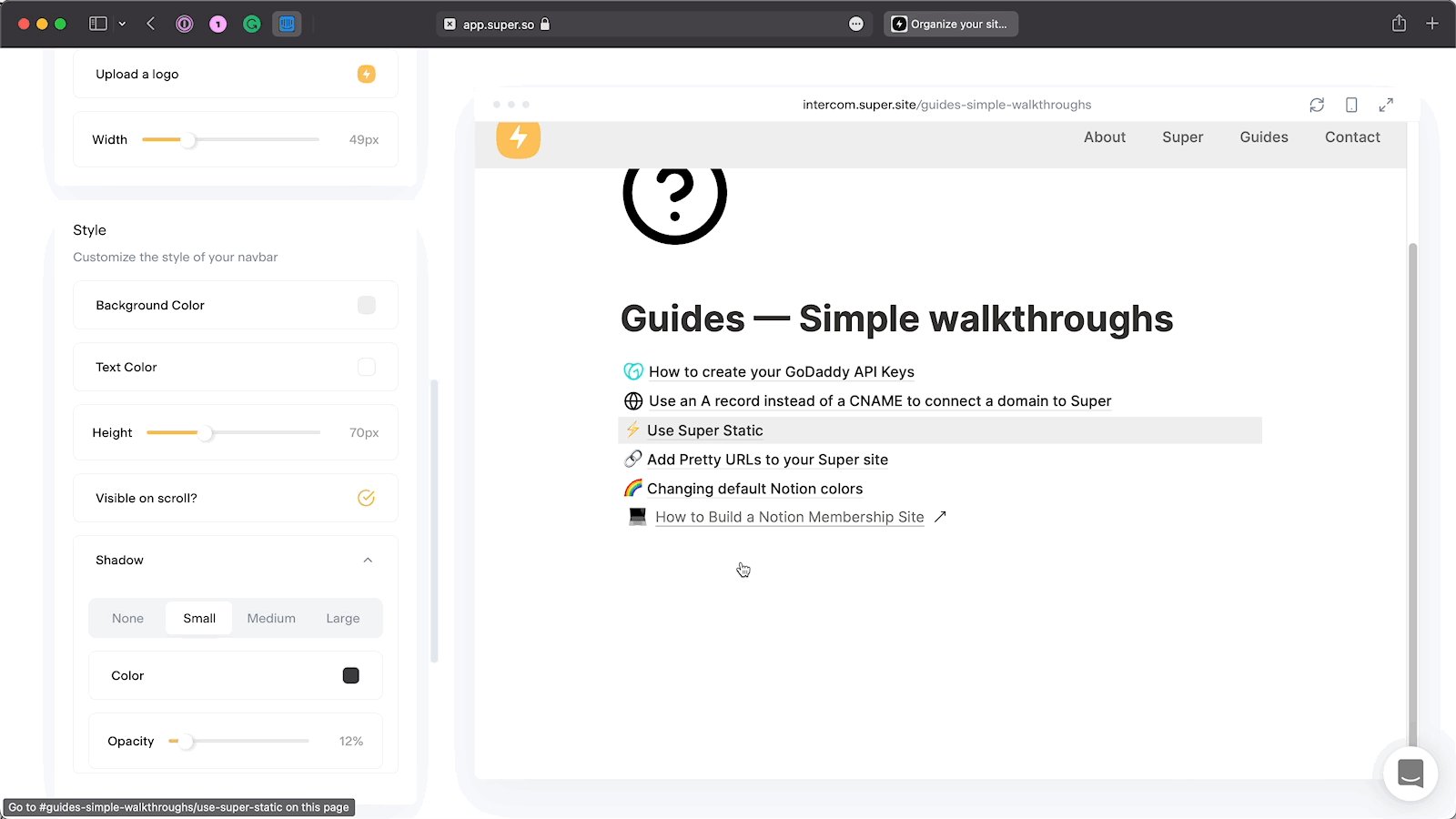
- Visibility on scroll (enable the option to have a sticky navbar that follows the page as users scroll down or leave it unticked for a fixed navbar)
- Shadow (you can select the size, color, and opacity of the shadow)

When picking colors, you can manually click to select one, change its hue and opacity, or add HEX, RGBA, or HSLA values if you want to use a particular color. By default, the color picker shows HEX values; to access RGBA and HSLA, click on the two arrows next to the color value input field.
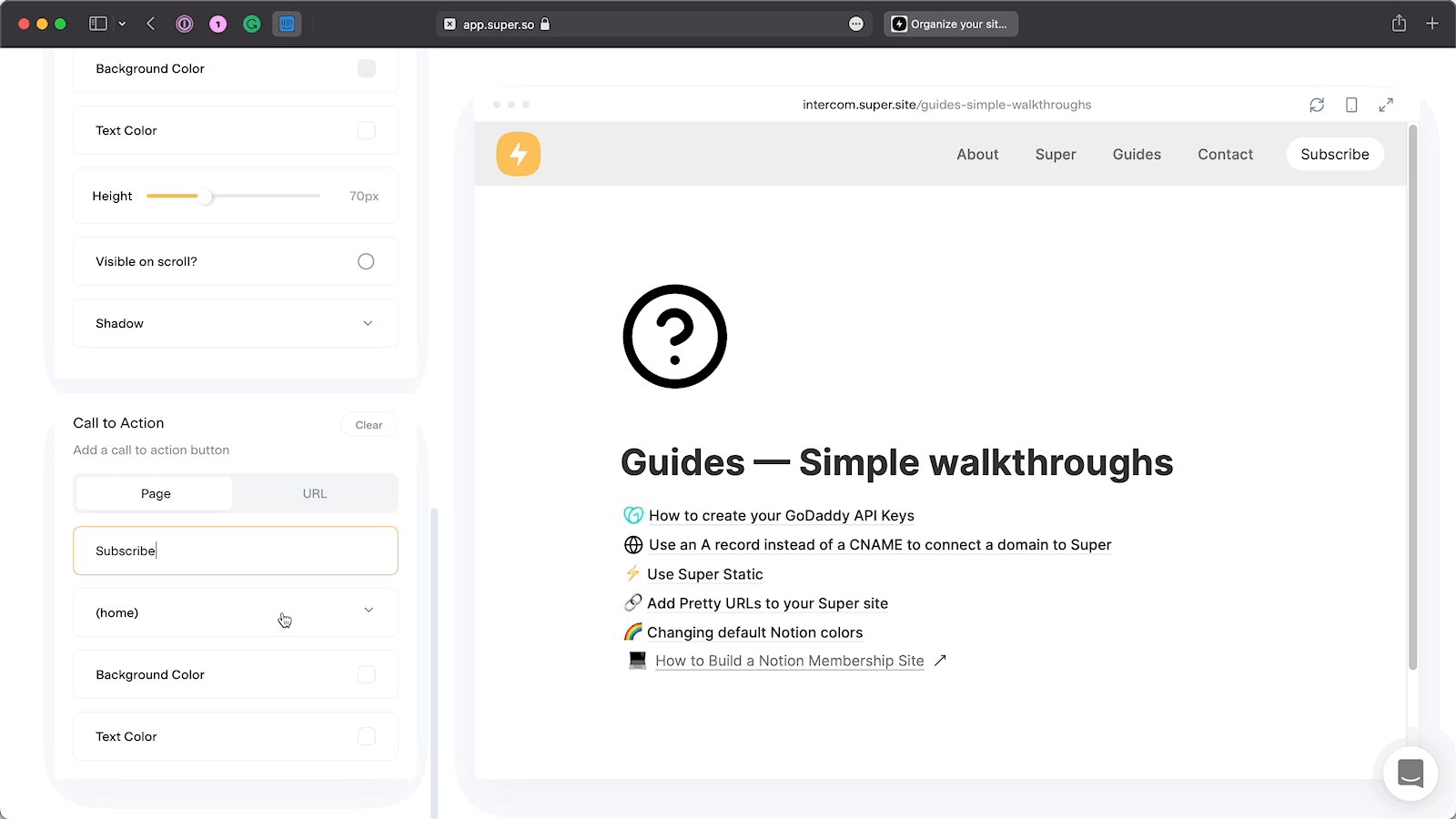
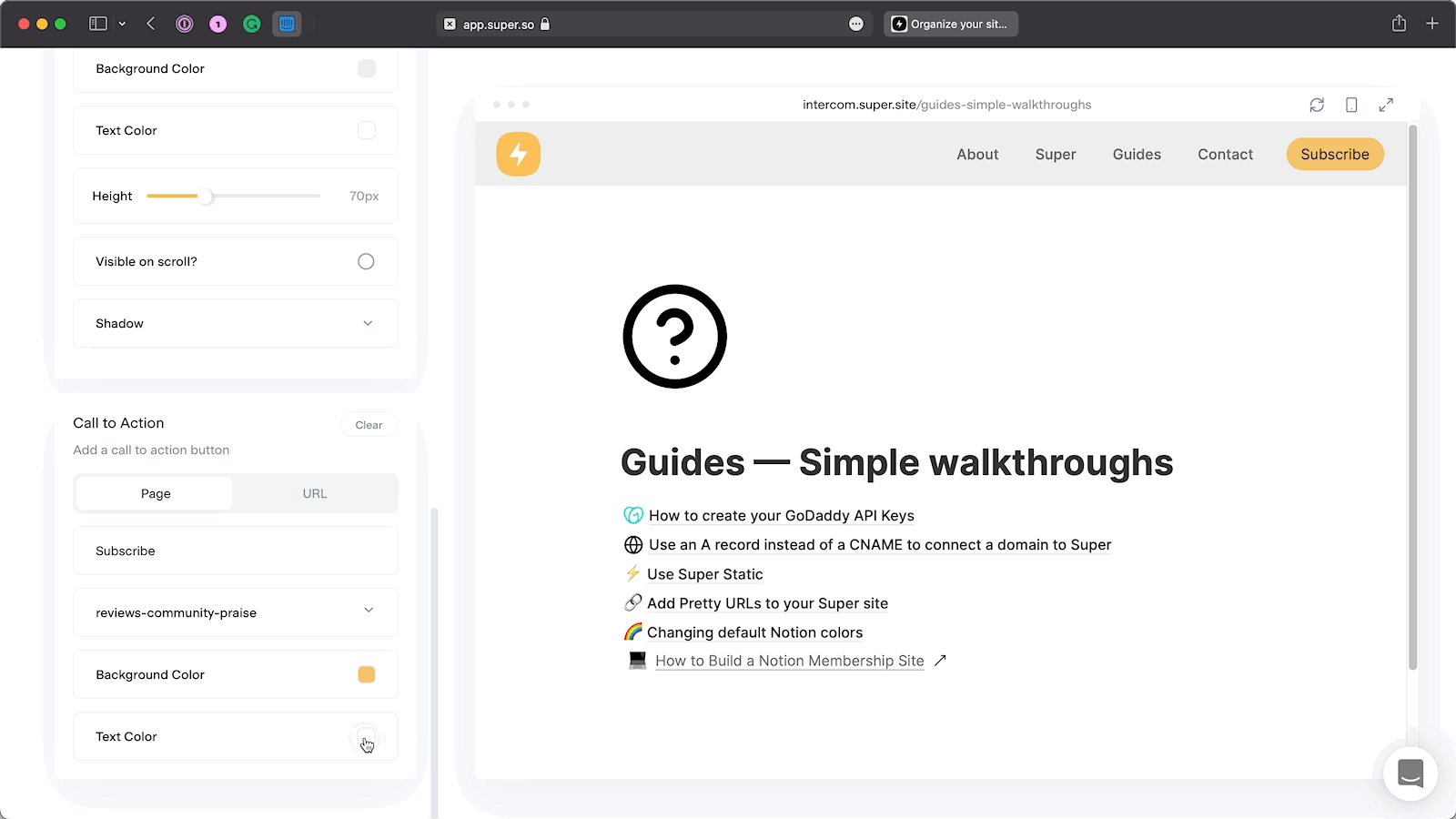
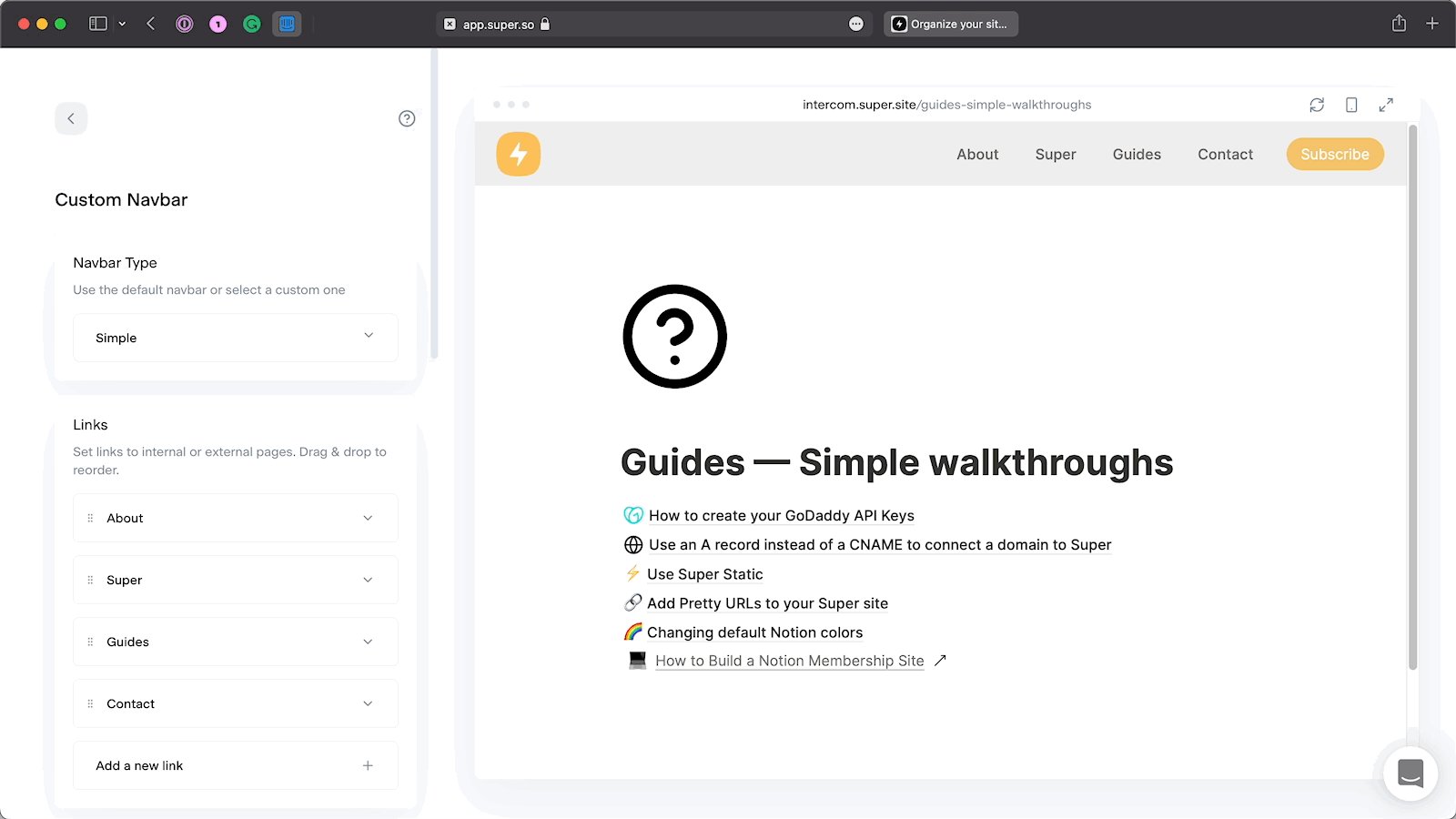
5. Add an attention-grabbing "Call to Action" button
With the Call to Action option, you can add and style a button to direct your site visitors’ attention to a particular page, asset, or anything else. It could be a special offer, a downloadable file, or the latest blog post – anything you want to promote or highlight.
The button will be located on the far right of your navbar, and you can link it to an existing page on your site or an external link:
- Set a title for your button
- Add a destination (select an existing page or add an external link by clicking on URL)
- Pick a background color
- Select text color to fit your navbar

6. Add breadcrumbs to pages
- To add a breadcrumb to a page, you have to use the Notion breadcrumb block on page where you would like the breadcrumb to appear.
- In Notion add the Breadcrumb block by typing
/breadcrumb - Next, in Super, press the dashboard refresh button to load the update page content and show the breadcrumb. Note that the breadcrumb in Super reflects the site structure as it is organized in Super, not Notion.
- Removing breadcrumbs. Turning it off removes the site logo and text toward the left of the Notion navbar.
- Removing the search icon.
- Allowing duplication of the site as a template
- Removing the Notion watermark. Turning the toggle off removes the ‘Built with Notion’ button at the extreme right of your navbar.


Does Notion have built-in navigation bar features?
Yes, you can create a basic navigation bar with Notion’s Plus plan that costs $12 per month. Here’s how:
1. Open the Notion page where you want add the navigation bar
We will refer to the page below to walk you through the steps.

2. Click the ‘Share’ button at the top-right of your screen

3. Select the ‘Publish’ option and click through ‘Site customization’

4. Customize the Notion navbar and click on ‘Publish changes’
Here are some customization options that Notion offers:
1. Upload a Favicon or site logo
A favicon or site logo is a powerful branding factor as it appears on all site pages and search engine results pages, next to your listing.
To update the favicon, click on the current image and then click on the ‘Upload image’ button.

You will see a new window that lets you access the local drive folder containing the image and insert it as the site logo into the navigation bar.
2. Optimize the Notion navbar menu
Notion supports additional customization capabilities that appear on clicking the ‘Header’ option such as:

3. Add more pages to the navbar
To add more pages to your Notion navbar, click the ‘Add page’ button. This will activate the Notion search bar where you can enter the name of the target page.

Notion will insert the page next to the search icon in the menu.

4. Publish changes to the navigation bar
After customizing the navigation menu, click the ‘Publish changes’ button to finish the setup.

Why signup with Super when Notion supports navigation bars?
Super offers many capabilities that make your site look professional and lead potential clients to the right pages, increasing the chances of getting their business.
Notion, on the other hand, offers a basic top navbar that just - exists. Lack of customization means all navbars across websites look the same. This makes it hard to stand out from the crowd.
FAQs
What is a breadcrumb menu in Notion?
How to navigate in Notion?
What is the shortcut for Notion navigation?
Learn more







